【特集】Androidの超絶クオリティなホーム画面を素材を拝借して1から作ってみた! 第2回:アプリの設定を攻略
[PR記事]
「Androidの超絶クオリティなホーム画面を素材を拝借して1から作ってみた!」2回目は使用するアプリそれぞれで必要な下準備について解説します。
今回使うものはどれも非常に多機能なアプリだけあって設定も多いですが、3つ全て日本語化されているのでわかりやすいかと思います(一部未翻訳)。
なお『Zooper Widget』をはじめて使う場合は下記特集もあわせてご覧ください。
・【Zooper Widget 使い方まとめ】第1回 : 世界中のユーザーが作った、種類豊富なフリースキンを適用してみよう!
- 1回目:第1回:概要および使用アプリ
- 2回目:アプリの設定を攻略
- 3回目:ホーム画面構築編
 |
Zooper Widget Pro 250円 |
Zooper Widgetはカスタムウィジェットです。日付や時刻、バッテリー、メモリ、天気情報といった要素に、矩形(四角形)や画像、アイコン、テキストなどを組み合わせて思い通りのスタイルでウィジェットが作れるものです。
今回はこのZooper WidgetでDavidさんが作ったスキン「Popup BluR UI」を使用します。
まずはスキンを手に入れましょう。

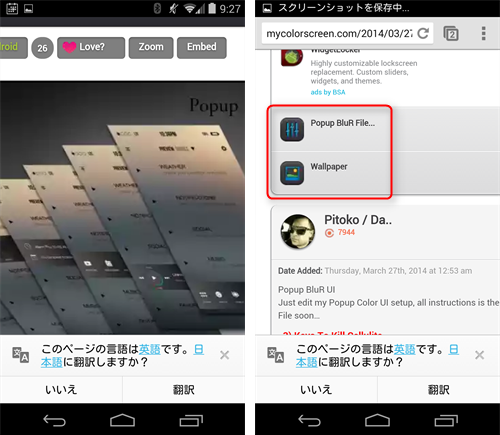
今回のお手本となる「「Popup BluR UI」のページ」に行きます。
ページの中に「Popup BluR File…」と書かれたリンクがあるはずですのでタップします。
※「Wallpaper」から背景画像に使う素材が入手できるので、あわせてダウンロードします。

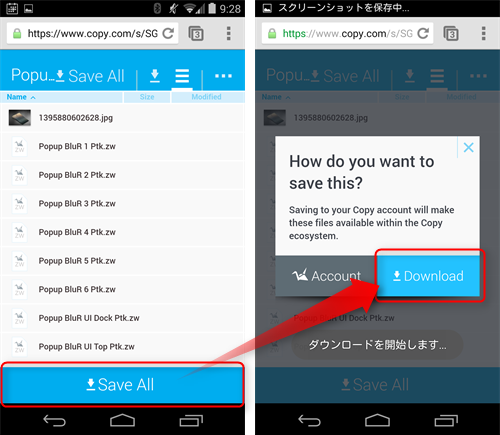
すると素材がダウンロードできる場所(オンラインストレージ「Copy」を使っているようです)にジャンプします。
「Save All」から「Download」とタップしてファイルをダウンロードします。
一括でダウンロードした場合、ファイルはZIP形式に圧縮されてダウンロードされます。

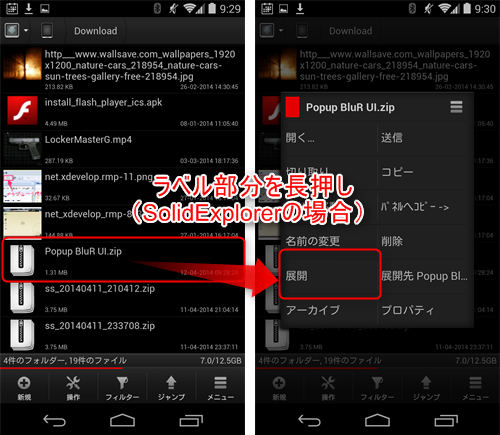
ファイラー系アプリを使って、ダウンロードしたZIPを解凍(展開)します。
解凍すると .zw という拡張子のファイルが8個出てきます。

.zw ファイルをタップするとこのようにプレビュー画面が表示されます。
左下の「格納」ボタンを押すと、このスキンがZooper Widgetに登録されます。8個全部を登録します。
※万が一プレビュー画面が出てこなかったり登録がうまくいかない場合、.zw ファイルを直接「内部ストレージ/Zooper Widget/Templates」の中に移動してください。
ここまでが済んだら、一度ドロワーから『Zooper Widget Pro』を起動します。

次の項目を設定します。
- プレビューの背景 … 黒いウィジェットを使うので明るめの色にしておくと良いです。或いは「実際の背景を使用」にチェックを入れれば、プレビューの背景が壁紙画像になります。
- 更新間隔 … 天気情報などを読み込むタイミングです。早過ぎると電池などに影響するため調整しておくと良いでしょう。
- 摂氏(℃)を使用 … チェックが入ってなければ入れてください。
- 英語を強制使用 … チェックを入れると「午前/午後」などの表記が「AM/PM」などになります。ただし設定項目等もすべて英語化されるため、一番最後に行うと良いでしょう。
Zooper Widgetの下準備はここまでです。
続いて『ssLauncher the Original』の設定方法を解説します。
 |
ssLauncher the Original 430円 |
ssLauncherはAndroidの数あるホームアプリの中でもトップクラスの拡張性・自由度を持った超ハイクオリティなホームアプリです。
ウィジェットを使わずに複数の画像を重ねたり、フォントの異なるテキストを置いたり、回転させるなんてことも自由自在。またssLauncherは『Lightning Launcher』と同じようにホーム画面にグリッドの概念がありません。

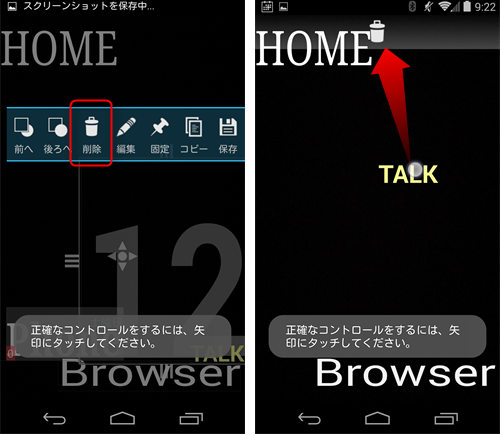
まず最初にデフォルトで置かれている全てのショートカットを削除します。
ショートカットを長押ししてから「削除」を選ぶか、画面の上にスライドしてごみ箱に入れてください。
※新規ページを作成しても良いです。その場合ページの種類を「カバーページ」にしてください。ssLauncherのページでウィジェットを置けるのはこれだけです。

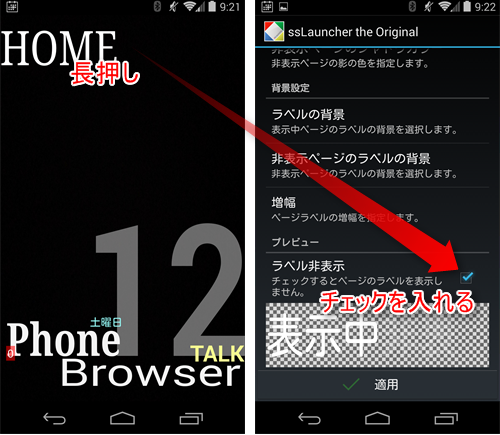
次に、ページラベルを長押しして編集メニューを出し、一番下の「ラベル非表示」にチェックを入れて非表示にします。
その後「適用」を押してください。バックしてしまうと作業が取り消されるので注意。

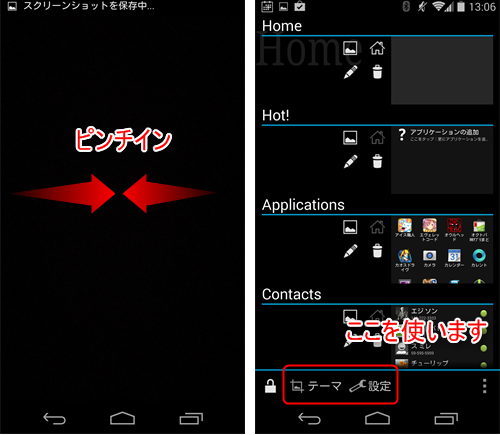
ホーム画面に何も表示されなくなったでしょうか。
そうしたら画面をピンチインします。するとssLauncherで作った全てのページがプレビューされた画面になります。
画面の下の方にある「テーマ」「設定」という項目を弄ります。
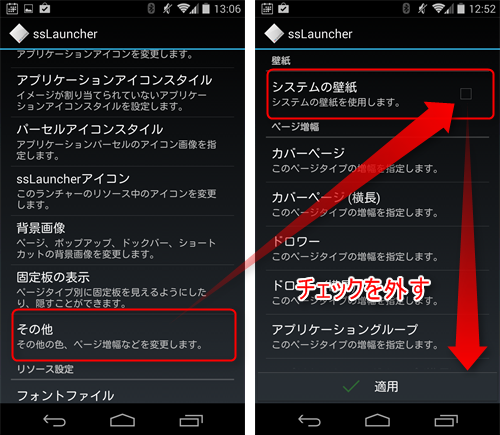
まず「テーマ」から。

「その他」を選んで「システムの壁紙」のチェックを外してから「適用」を押します。
こうすることで、ssLauncherのホーム画面に壁紙画像を使用しないようにできます。
これとは別に、ssLauncherではページごとに「背景」を指定できます。『MultiPicture Live Wallpaper』のようにページごとに異なる画像を指定して使うことができます。
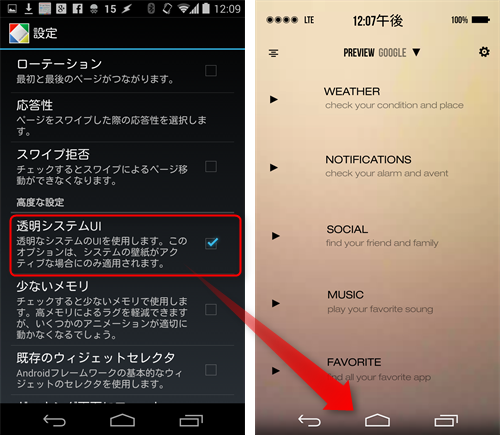
続いて「設定」を見ていきます。

「設定」の中に「透明システムUI」というものがあります。
対応端末であれば、ここにチェックを入れることでナビゲーションバーを透過できます。ただしこの機能を使うには「システムの壁紙を使用」にチェックが入っている必要があります。
壁紙が表示されている場合、ページ切替時に一瞬壁紙が映るため見栄えに影響します。このあたりはお使いのOSバージョン(透過に対応しているか否か)と壁紙画像をよく考え、お好きなように選んでください。

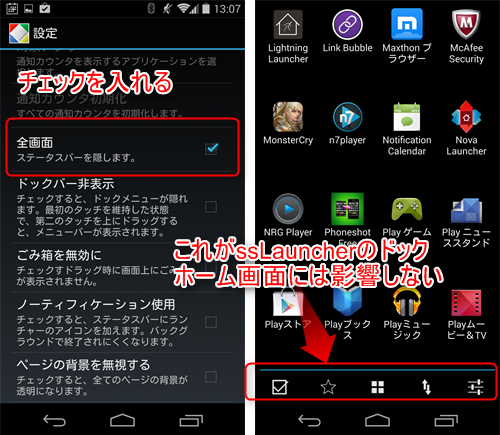
続いて「全画面」にチェックを入れます。こうするとホーム画面でステータスバーが隠れます。
余談ですが、ssLauncherの「ドック」は他のホームアプリと違ってアプリを置くスペースではありません。
「ドロワー」や「アプリケーショングループ」ページでアイテムを纏めたり(パーセル)、追加や削除をする機能がついているもので、「カバーページ」には表示されませんので非表示にする必要はありません。

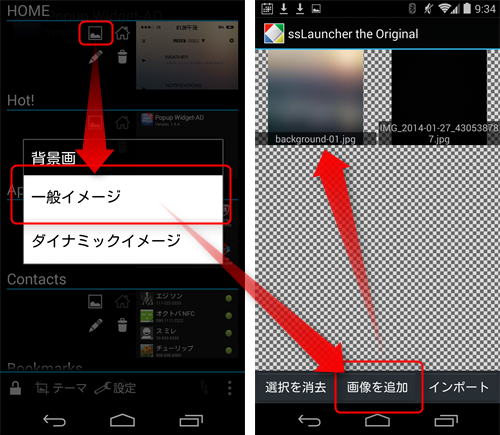
最後に、プレビュー画面で対象のページの隣に並んだ4つのアイコンからピクチャアイコンを押して「一般イメージ」を選びます。
この項目がページの「背景」に画像を指定するものでです。
最初は何も登録されていないので、「画像を追加」から背景画像を追加します。
ここまででssLauncherの下準備は完了です。
次は『ポップアップウィジェット』の設定方法を解説します。
 |
ポップアップウィジェット(Popup Widget) 155円 |
ポップアップウィジェットの役割は「指定したウィジェットを”そのウィジェットをポップアップ表示させるショートカット”に変換する」こと。このアプリを使いこなせると、平坦なホーム画面にアクセントを持たせることができます。
ちょっとした演出ってやつです。

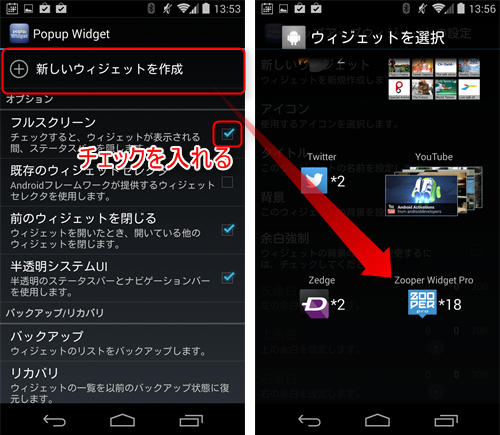
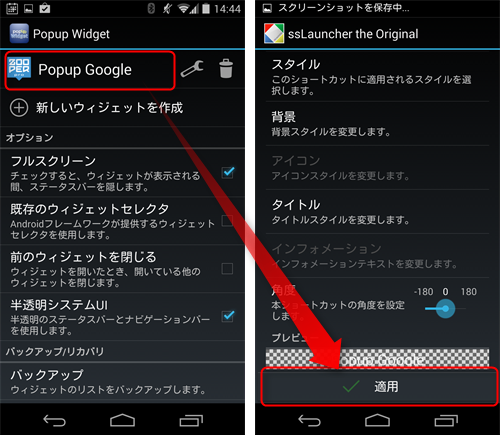
ドロワーからポップアップウィジェットを起動したら、「フルスクリーン」にチェックを入れます。
先ほどssLauncherの方で「全画面」にしているため、「フルスクリーン」にチェックを入れないとウィジェットがポップアップで表示された時にだけステータスバーが表示されてしまい、位置がずれます。
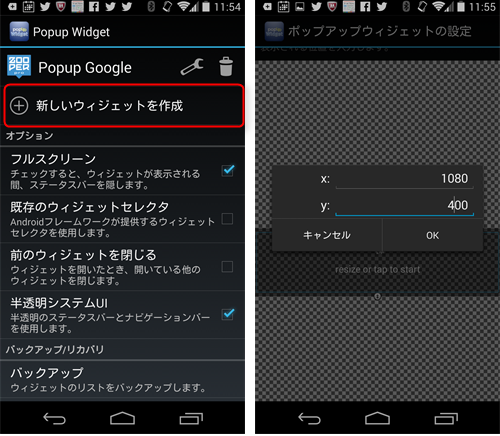
「新しいウィジェットを作成」からZooper Widgetを選びます。サイズはどれでもいいです。

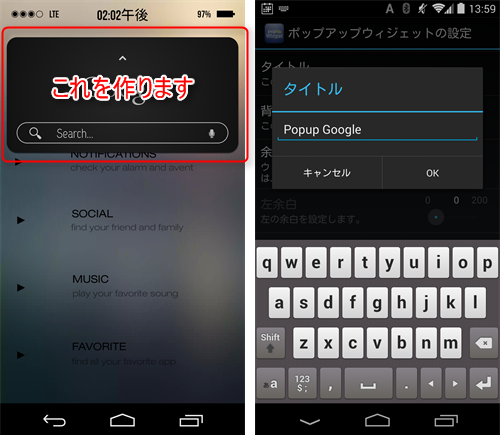
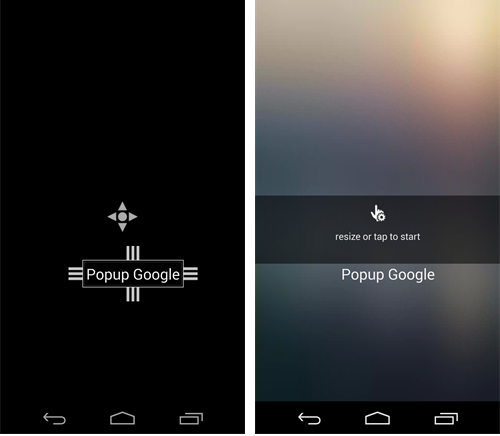
ちょっと順番が前後しますが先に完成図を載せます。
この黒いパネルをポップアップで表示させます。
ポップアップウィジェットで作るショートカットの「タイトル」をわかりやすいものにしておきます。
次にZooperのサイズをこのパネルが表示できる大きさにする必要があります。

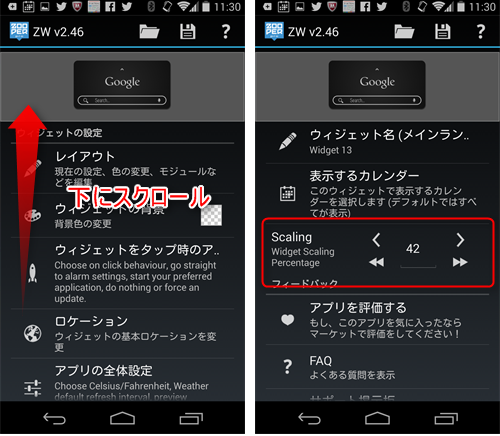
画面を下にスクロールしていくとウィジェットがプレビューされているはずです。
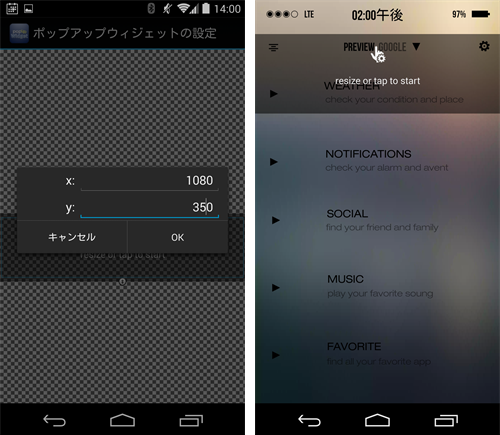
プレビュー部分をタップすると、表示するウィジェットの大きさをピクセル単位で指定できます。
この画像では横幅を100%(1080pxの解像度)、縦幅を350pxにしています。
ここまでが済んだら一度ホーム画面に戻り、今作ったポップアップウィジェットを置いてZooperをポップアップ表示させます。

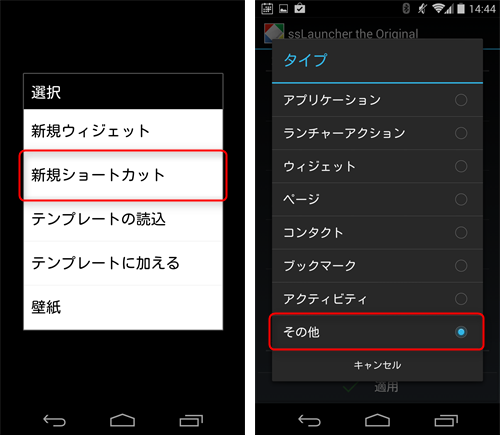
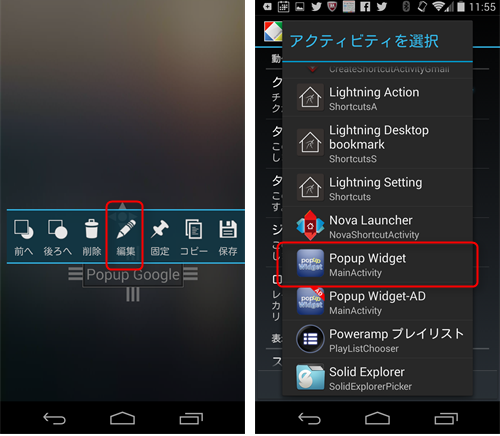
ホーム画面を長押しして「新規ショートカット」を選択、いろいろな項目が出てくると思いますが「タイプ」を「その他」にします。
続いて「ターゲット」を選ぶと、一覧の中に「Popup Widget」があるので指定してください。

今作ったものを指定して「適用」を押します。

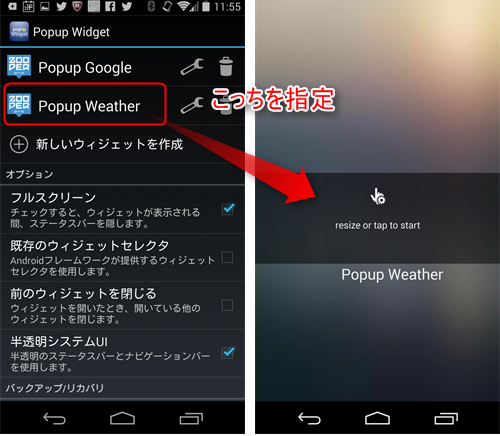
置いたらタップします。すると指定したウィジェットがポップアップ表示されるはずです。
このままではまだZooperに何も指定できていないので、「resize or tap to start」をタップします。

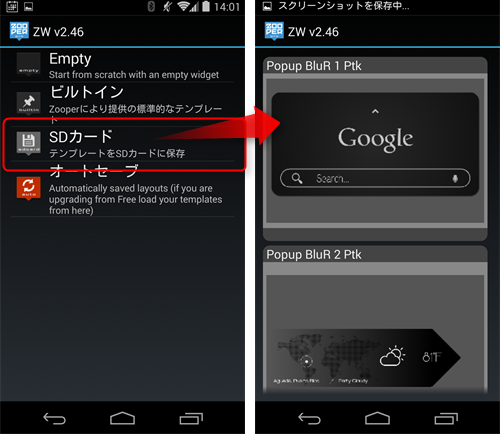
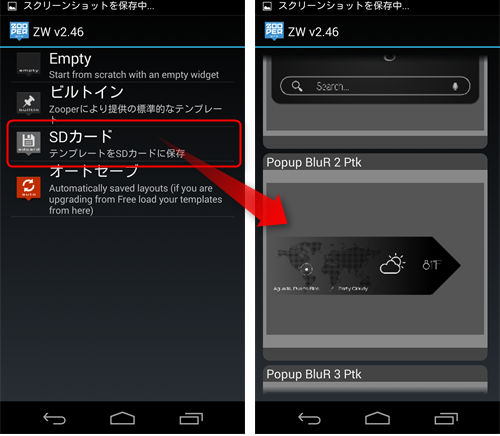
スキンをどこから選ぶかが求められますので、「SDカード」を選びます。
すると先ほどZooperに登録したスキンが一覧表示されるので、対象のものを選びます。稀にプレビュー画像が出ないこともあるためスキンの名前を覚えておいたほうがいいでしょう。

このような画面になります。これはエディタ画面で、「レイアウト」からスキンを細かく編集できますが今はいいです。
下のほうにある「Scalling」項目を見てください。これは設置するスキンの大きさを表していますが、設置したZooperのサイズに収まるように縮小されていることが多いです。
この画像では42になっていますが、デフォルト(基準)となる大きさは100です。このままでは小さすぎるので大きさを合わせます。

「Scalling」を100にしたらバックキーで戻って、再度ポップアップさせてみます。
大きすぎてはみ出していますね。でもこれでいいんです。
ポップアップウィジェットに戻ります。

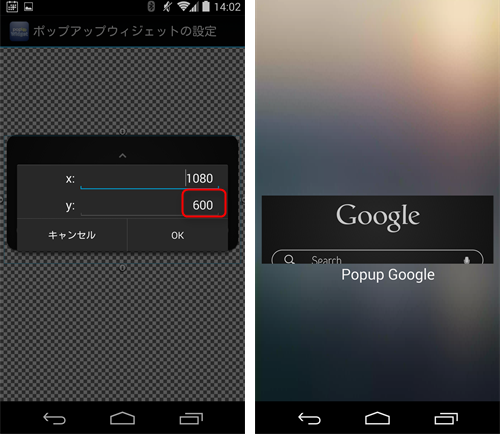
縦幅を600にしてみます。
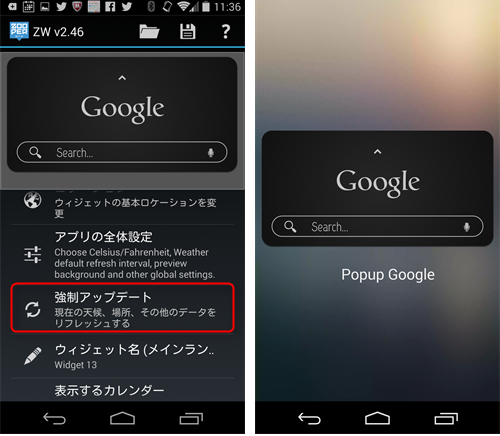
ホーム画面に戻って再度ポップアップさせると……あれれ?
変化がないように見えます。でも大丈夫、これはZooper側がまだ更新されていないからです。

しばらく待っていれば反映されますが、なかなか更新されない場合はZooperのエディタを開いて「強制アップデート」を押してみてください。
これでウィジェットのサイズはok、でもこの位置に挿入してもダメなんですよね。

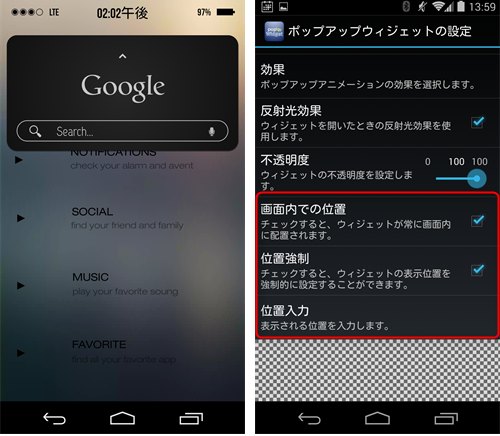
左側の画像のように画面上部に、しかも上からスライドインする形で挿入させる必要があります。
これにはまず、ポップアップウィジェットの赤で囲った3つの項目をいじる必要があります。
- 画面内での位置 … ウィジェットが画面からはみ出さなくなります。
- 位置強制 … ウィジェットを表示する位置を指定できるようになります。
- 位置入力 … 表示する位置を指定します。

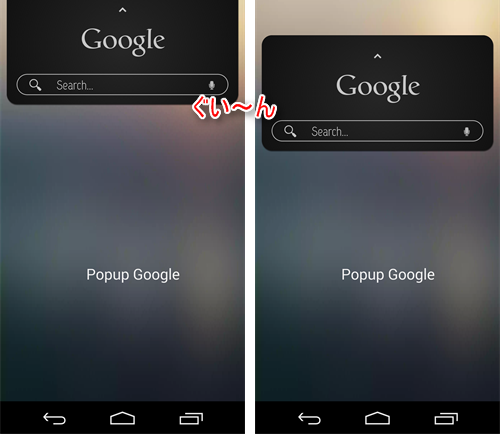
位置をこのくらいにしてみます。
更に、上のほうにある「アニメ」項目を「上からスライド」にしておきます。これでウィジェットが画面上部からスライドインするようになります。速度や反射光効果などはお好みで。
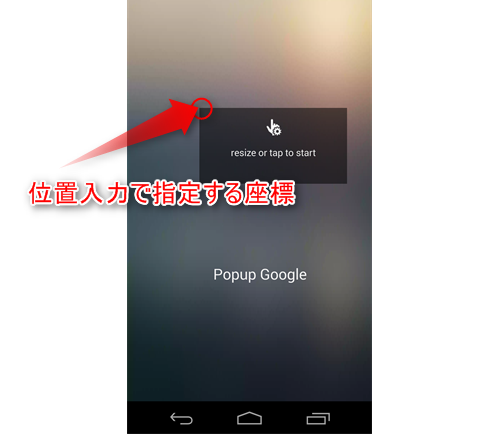
この時の注意点として、

位置入力で指定する座標はウィジェットの中心ではなく、左上の角であるということ。
あまり大きく移動してしまうと画面からはみ出ることがあります。
なお、今回作っているウィジェットは横幅が1080pxであり、横幅を全て使っているためx座標(横の位置)を入力する必要がありません。y座標(縦の位置)のみ指定します。

バッチリですね!
今作ったショートカットはこの後で別のポップアップウィジェットを作るときに流用できるので残しておいて、次の作業に移ります。
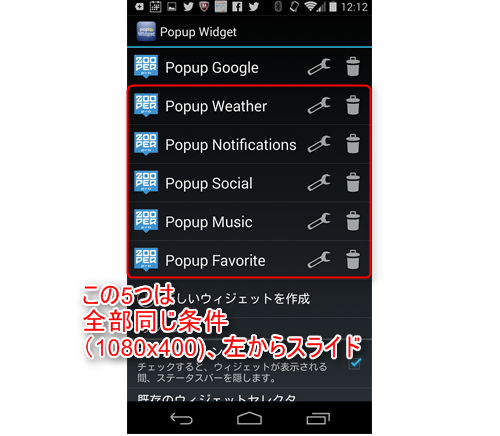
ポップアップウィジェットに指定するもの、ポップアップ挿入させたいZooperスキンは全部で6個あります。これを全て作っていきます。

ポップアップウィジェットに2個目のウィジェットを作ります。今度のはもうちょっと細長い感じ。
※複数のウィジェットを作る場合、「タイトル」をわかりやすいものにしておくことをおすすめします。

先ほど作ったショートカットを長押しして「編集」を開き、「ターゲット」に再度「Popup Widget」を選びます。

新しく作ったほうを指定して適用します。
ポップアップ挿入させるとまたZooperのデフォルトが出てくるので、タップします。

今度は天気情報が載った「Popup BluR 2 Ptk」スキンを選びます。

「Scalling」を100にするとはみ出してしまったので、少し小さくしました。
また余談ですがこちらからも「ウィジェット名」を決めておくと後々楽になります。
この要領で残り4つも作ってしまいます。挿入する位置は後で決めるので今はいいですが、「アニメ」は「左からスライド」にしておいてください。
上からスライドさせるのはGoogleのスキンのみです。

6つ全てが完成したらポップアップウィジェットの下準備は完了です。
Googleのスキン以外は全部同じ大きさで左からスライドさせるので楽かと思います(数値は端末の解像度に依存)。
ポップアップウィジェットの下準備はここまでです。
いよいよ次回からホーム画面を作っていきます。
- 1回目:第1回:概要および使用アプリ
- 2回目:アプリの設定を攻略
- 3回目:ホーム画面構築編
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。





