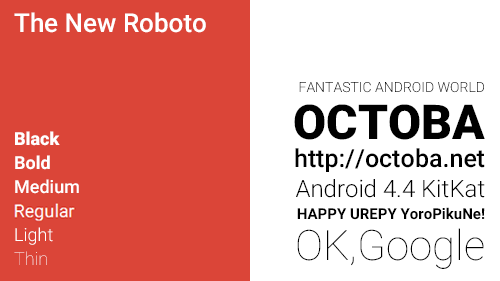
Google、Material DesignとともにRobotoフォントをリニューアル!より見やすくリズムと間隔を重視
[PR記事]

先月のGoogle I/Oで発表されたMaterial Designですが、その中でRobotoフォントが新しくなったことにも触れられていました。この新しくなったRobotoフォントについて、Google Developers Blogで解説されています。

RobotoフォントはAndroid4.0(ICS)からシステムフォントとして採用されているフォントです。ただし英数字のみで、日本語が収録されているわけではありません。
今回のリニューアルでは、マテリアルデザインと同じく、スマートフォンでの表示だけでなくウェアラブル端末など様々な画面サイズのものでも見やすいように調整されています。
分かりやすい変更点としては「K」と「R」があります。上図は新旧のRobotoフォントを重ねたもので、青線が旧タイプ、赤線が新タイプです。KもRもよりシンプルになっています。そのほか、iやjの上に乗っている点が四角から丸に変更されているのも分かりやすいです。

また、最も重要な変更としては、リズムと間隔だということです。これは1つ1つの文字を見てもわかりませんが、文章となった時に違いが出てくるものです。
システムフォントということで、Androidを使う上で最もよく見るフォントの1つだと思います。これがより読みやすく判別しやすくなるのはいいことですね。もちろん、今後も更新されていくようです。
新しいRobotoフォントはマテリアルデザインのガイドラインページからダウンロードできます。
・Typography – Style – Google design guidelines
また、Google Fontsから、Webフォントとして利用することも可能です。
・Google Fonts Roboto
旧バージョン(version 1.2)は開発者向けページから今のところはダウンロード可能です。
・Typography | Android Developers
・Google Developers Blog: The New Roboto
・Typography – Style – Google design guidelines
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。