【Zooper Widgetの使い方】第7回 : 矩形モジュールを使ってゲームボーイ風のホーム画面を作る
[PR記事]
前回からずいぶん間が開いてしまいましたが、Zooper Widgetの使い方第7回です。
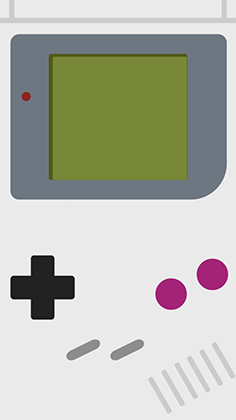
少し前のことですが、Twitterでこんなホーム画面が話題になっていました。
会社の人がスマホの壁紙を自作したらしいんだけどかなり目を疑った pic.twitter.com/YdankeJzK2
— まやお:インテ青根参加 (@xxmasayanxx) 2014, 7月 26
今回はこれをZooper Widgetを使って作ってみようと思います。
開発:MYCOLORSCREEN


オリジナルの方はゲームボーイ風の壁紙を使っているようですが、今回はZooper Widgetの練習でもありますので、全部Zooper Widgetで作ります。なので、壁紙は単色の物を使います。
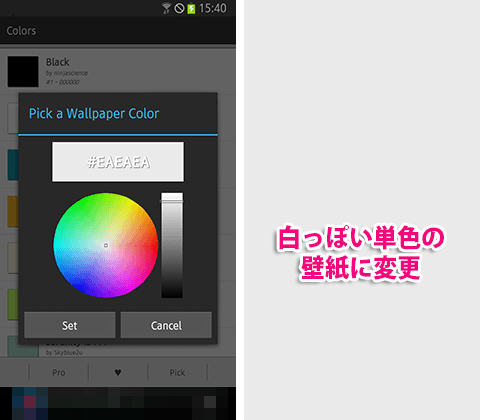
単色の壁紙を設定するときは『Colors』というアプリが便利です。
 |
Colors 無料 |
これを使って、真っ白…ではなく、少しずらした値の白い壁紙にします。(真っ白すぎるとゲームボーイらしくないのです。)
また、ホームアプリの機能を使って、ステータスバーとドックを非表示にしておきます。これで画面全体を使うことができます。

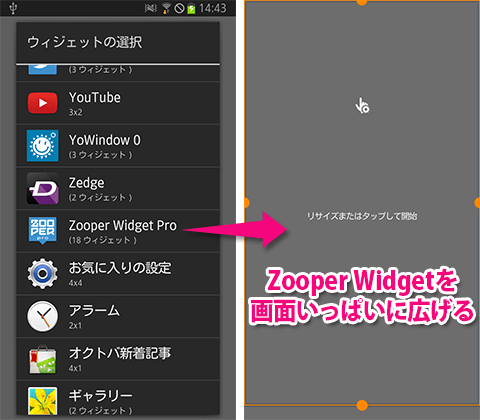
用意ができたらウィジェット一覧からZooper Widgetを選んでホーム画面に設置します。
大きさはどれでもいいですが、設置後画面全体を覆うように拡大します。

いきなりZooper Widget上で描き始めるのも難しいので、下絵になる画像を準備します。
Wikipediaのゲームボーイのページに行くと、正面からの画像があるので、これをダウンロードしてZooper Widgetの画像モジュールで表示させます。
スケールをいじって、画面いっぱいに表示されるようにします。

下絵をなぞるように、ボタンなどの要素を「矩形」モジュールを使って描画していきます。
「矩形」は基本的には長方形をしていますが、「コーナー」の値を変更すると角丸になり、丸にもなります。
幅・高さ・位置をうまく合わせて行きましょう。各ボタンの色も合わせるとそれっぽく見えます。今回はA/Bボタンは#ffa32276、十字キーは#ff222222、スタート/セレクトは#ff8d8d8dとしました。
矩形を何個も使って作り出した状態がこれです。かなりそれっぽくなりましたね。

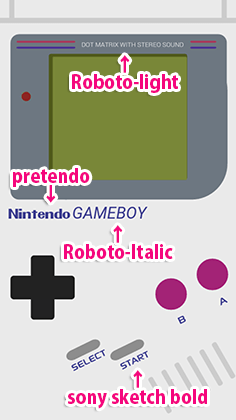
次にゲームボーイに描かれている文字を書いていきましょう。
こちらはフォントを似たものに合わせると雰囲気が出ます。実際のそれとは違いますが、今回は4つのフォントを使いました。

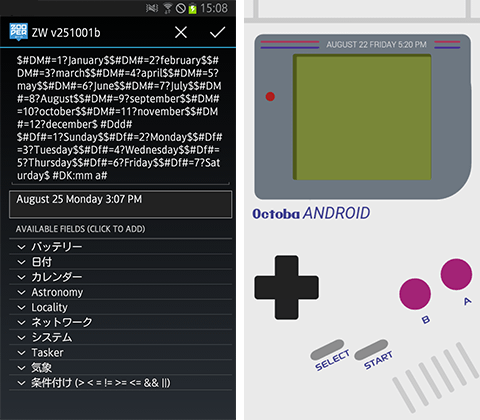
フォントを変更したら、今度は表示する内容も変えてみましょう。
ディスプレイ上のDOT MATRIX…の部分を日付に変えてみたり、GAMEBOYと書かれた部分を天気にしても面白いかもしれません。

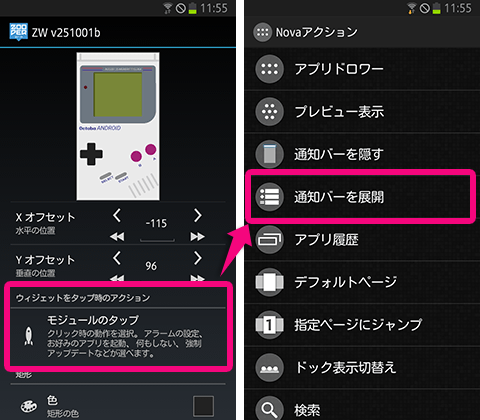
Zooper WidgetのPro版の機能になりますが、モジュールごとにタップした時の動作を決めることができます。つまり、Zooper Widgetで作ったAボタンをタップした時に、ほかのアプリを起動させることができます。
これで見た目だけじゃなく機能性もある画面になりましたね。

オリジナルのように、ディスプレイの中にアプリを置いてみましょう。
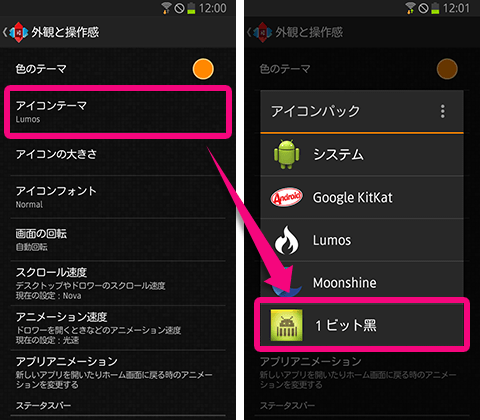
ただ置くだけでは画面に似合わないので、アイコンパックを適用させます。
 |
1ビット黑・アイコン・テーマ 108円 |

実際に置いてみると、うまく収まらないこともあるので、ホームアプリの機能でグリッドサイズを変更するなどして調整しましょう。
ここまででほぼ完成なのですが、もう少しこだわってみます。

ディスプレイに表示したアプリですが、ラベルを表示させるとシステムのフォントが使われ、どうもアイコンのドット感に合いません。

そこで、ホームアプリの機能としてはラベルを非表示にし、Zooper Widgetでラベルも書いてしまいました。
これにはドット感のある「美咲フォント」を使いました。
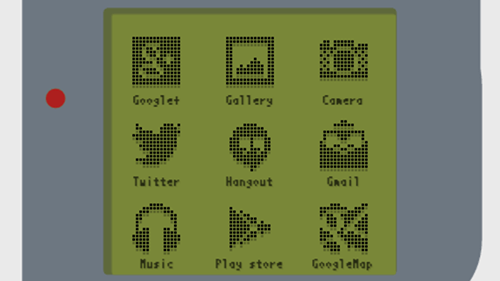
というわけで完成したのがこちらです。
どうです?それっぽく見えますよね?

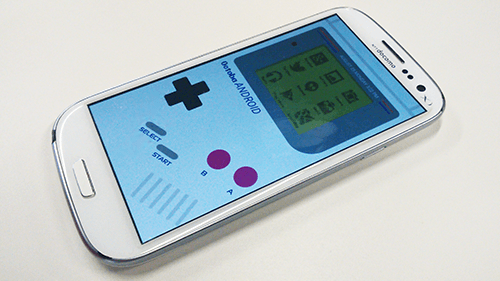
実際の端末で表示させるとこんな感じに。

スマホがゲームボーイに、というよりはスマホの中にゲームボーイがすっぽり収まっている、という感じですね。
今回作成したスキンファイルは、以下からダウンロードすることができます。
zooper-boy.zw
有料版のZooper Widget Proのみになりますが、ダウンロードした後「ZooperWidget/Templates」フォルダ内に移動させると、このスキンを適用させることができます。
画面の縦横比が違うと微妙にずれる可能性がありますが、そのあたりは各自で調整していただければと思います。また、各種フォントは含まれていませんので、別途ダウンロードする必要があります。
今回のように、Zooper Widgetは図形を描く機能も優れています。まぁ壁紙にしてしまったほうがパフォーマンス的にはいいのですが、こういったこともできる、というのは知っておいて損はないでしょう。
今回のゲームボーイ風に限らず。好きなアニメやゲームに出てくる機械のインターフェイスを真似てスマホ上に再現するというのも、面白いですよ。
開発:MYCOLORSCREEN
| アプリ名 | Zooper Widget Pro |
|---|---|
| 対応OS | Android 3.2 以上 |
| バージョン | 2.50 |
| 提供元 | MYCOLORSCREEN |
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。