【Zooper Widget 使い方まとめ】第2回 : 便利に使う上で気をつけたい3つのポイント
[PR記事]

今回はZooper Widgetを使う際に注意したいことと、知っておくと便利なポイントをいくつか纏めてみました。
Glaeja/UCCWなみに多機能で複雑なウィジェットが作れるZooperですが、ただ置いただけだとうまく動かなかったという経験はありませんか?
その原因と回避法、更にうまいこと使う方法についても考えてみました。
開発:MYCOLORSCREEN

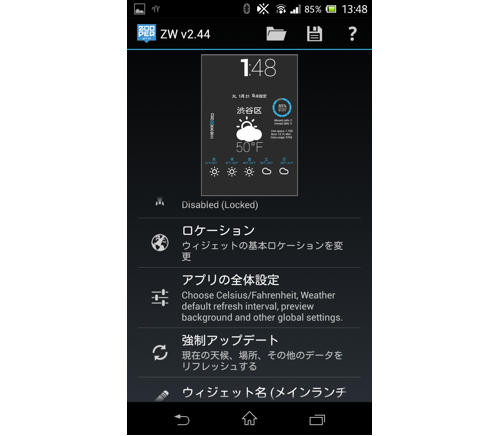
1つ目はZooperで天気ウィジェットを置く際にやりがちなこと。

どこが変かわかりますか?
基本的に外部から入手した天気ウィジェットスキンは、そのスキンを作った人が住んでいる地域などのロケーションを指定されていることが多いので、「ロケーション」から位置を変更しましょう。GPSを使ってオートロケーション機能を有効にしてもいいですし、都市部を指定してもいいです(「shibuya」で渋谷区も指定できます)。
問題はその下。気温50度!?
これは海外で標準的な温度の単位、F(ファーレンハイト度、華氏)です。日本で標準的なC(セルシウス度、摂氏)とは基準が異なるため、見辛いこともあるかと思います。セルシウス度使いたいですよね。

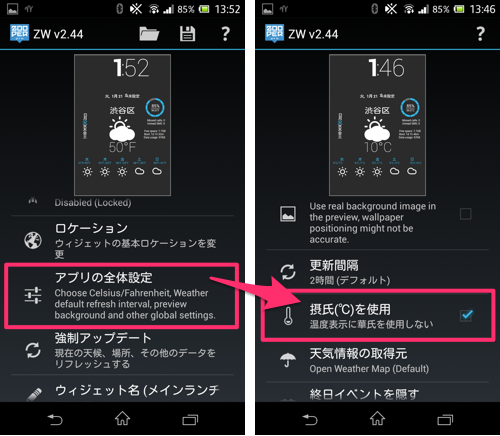
そんな時はここ。「アプリの全体設定」の中に「摂氏を使用」という項目があり、チェックを入れると温度表記が全てCで表されます。
あれ、でもここデフォルトでチェック入ってるよ?なのに適用したスキンではFになってるよ??
という場合はこう↓

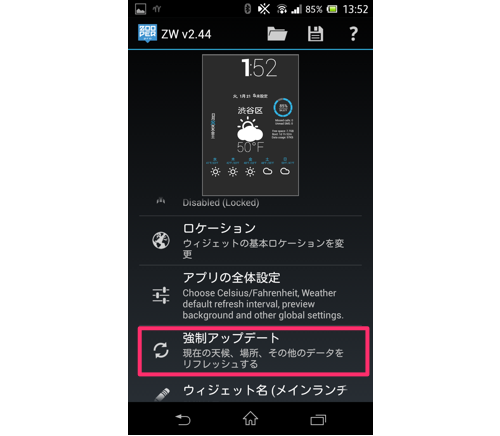
「強制アップデート」を1回行ってみてください。
恐らくですが、スキン制作当時の情報がそのまま表示された結果異なるロケーション、異なる温度、異なる天気アイコン、異なる時刻などが表示される可能性があります。一度更新すると情報が最新となり、設置後に取得したロケーション、温度、天気、時刻などを反映するはずです。

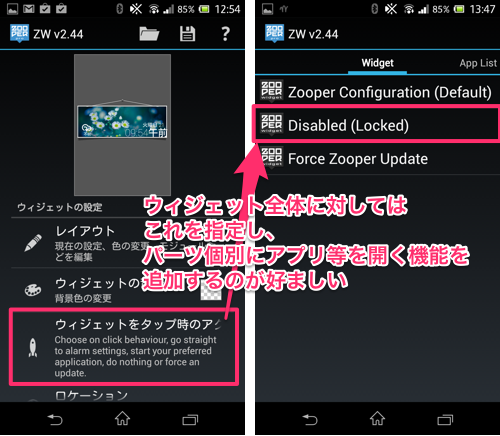
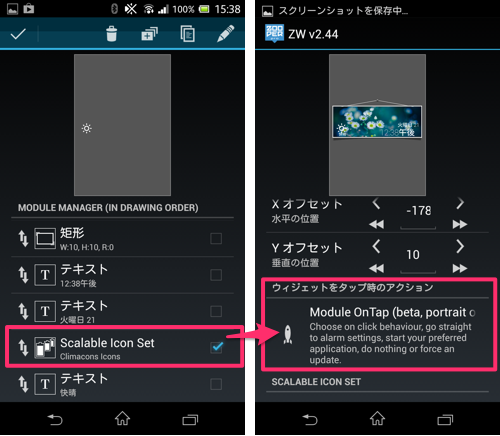
もう1つ、Zooperウィジェットを設置したら忘れずにやっておきたいのがこちら。「ウィジェットをタップ時のアクション」です。
この画面を横にスライドするとアプリやショートカットを開かせるよう指定することもできますが、ここでは「Disabled(Locked)」を選ぶことを推奨します。
その理由としては、ここで設定したものはウィジェット全体に適用されるためです。またデフォルトでここは「Zooper Configutation」が指定されており、このままだと置いたウィジェットのどこをタップしてもエディタが起動してしまいます。
ここを「Disabled(Locked)」にすると、ウィジェットをタップしても何も起こらなくなります。
アイコンをタップしてダイヤラーやカレンダーアプリを起動させたい場合、「レイアウト」から指定したいパーツを選んでそこで起動するアプリを指定するのが好ましいやり方といえます。この方法であれば1つのウィジェット内に複数のボタンを設けることも可能になります。

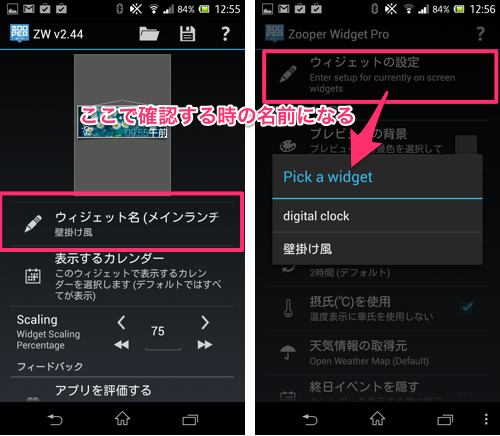
3つ目はこちら。「ウィジェット名(メインランチャー)」という項目です。ここでは設置したウィジェットに固有の識別名を与えることができます。
これがなぜ必要なのかというと、Zooper Widgetをドロワーから起動した際に役に立つからです。それが画像右側。
ドロワーから起動すると、一番上に「ウィジェットの設定」という項目が表示されます。この項目は設置済みの全てのウィジェットから任意のものを選んで再編集できる機能を持っています。
この時、どのウィジェットを再編集するかを選ぶためにウィジェット名が必要になります。
デフォルトでは全て「Widget 番号」で統一されているためどれがどのウィジェットかが把握できません。複数のウィジェットを置く場合は忘れずに名前をつけておきましょう。

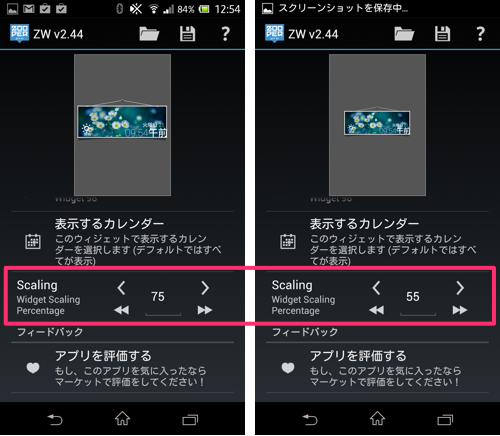
続いてはウィジェットのサイズを可能な限りお使いの端末の画面サイズに合わせる方法です。
例えば、1920×1080 FHD解像度向けに作られたスキンを 1280×720 HD解像度の端末で設置すると大きすぎる場合があります。
そんな時は「Scaling」の数値を変更してみてください。ウィジェット全体のサイズが1%単位で変動するはずです。
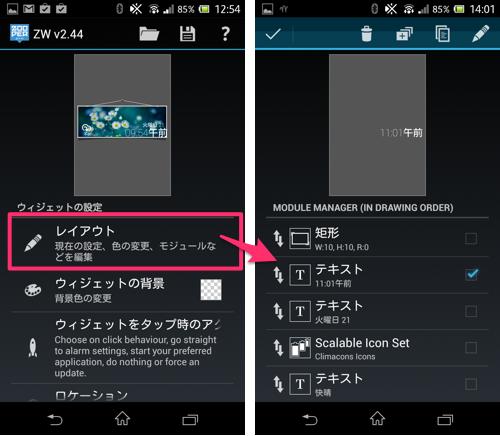
例えば、ウィジェットに表示された時計部分がはみ出しているので直したいとかいう場合は「レイアウト」からエディタに入ります。

Zooper Widgetは、各パーツごとにチェックボックスが置かれており、チェックを入れるとそのパーツのみを表示させることも可能です。弄りたいパーツを探す際に非常に有効です。更にウィジェット名と同じくパーツ個別にも名前をつけられるので、こちらも併せて活用すると作業がやりやすくなるでしょう。
見つかったらチェックボックス以外の領域をタップするとそのパーツのエディット画面になります。

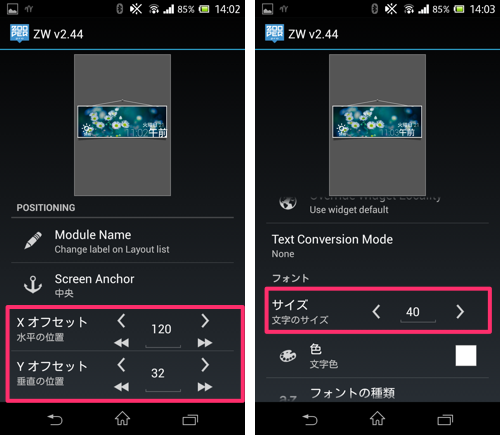
「Xオフセット」で横方向、「Yオフセット」で縦方向にパーツを移動することもできますし、「サイズ」からパーツ個別に大きさを変えることもできます。

こちらも要チェック。ウィジェットの自動更新間隔です。
Zooper Widgetは天気情報(コンディションや気温、風向き情報など)を表示できます。この情報は定期的にインターネットから取得されるため、ここで決めたタイミングごとに自動でインターネットに接続しています。
1回1回は微量ながら、塵も積もれば山となるの諺通り繰り返しているうちに通信容量が嵩んだりバッテリーが減っていってしまうかもしれません。
デフォルトの更新間隔は2時間になっているかと思います。普通かな、と思うかもしれませんが、1日12回も天気を確認しますか?
アウトドア・レジャーの際や屋外で働く方の場合は必要かと思いますが、学生や屋内で働く人にとっては例えば朝と夕方に1回ずつ確認できれば十分という場合も多いのではないでしょうか。
更新間隔は、最短で30分ごと〜最長で12時間ごとまで6段階(プラス「手動のみ」)に指定できます。あまり頻繁に見ない場合は更新間隔を長めに取っておくと良いでしょう。
また、頻繁に確認する場合には次のような方法もあります。

まず、「レイアウト」を選んでエディタを出します。そして天気アイコンのパーツを探しだして詳細設定画面に移ります。
「ウィジェットをタップ時のアクション」をタップします。

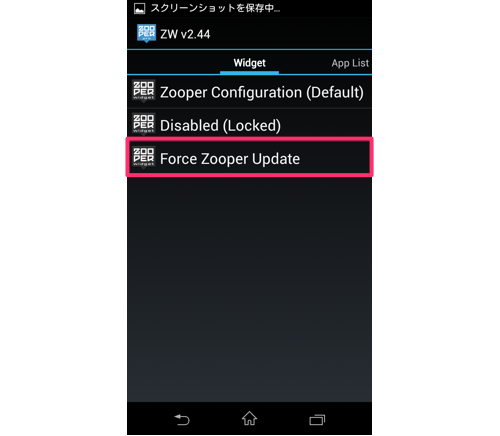
「Force Zooper Update」を指定します。この動作はウィジェットの強制アップデートです。
これで、以降はこのウィジェットの天気アイコン部分をタップするとウィジェットが強制的に更新され、天気情報などが現在のものを取得するようになります。
頻繁に確認したい場合は自動取得の間隔を短くすると楽になりますが、できるだけ正確に把握したい場合などは手動更新も役に立ちます。
幸いなことにZooper Widget Proは日本語化されている(一部未対応)ので、使い続けるうちに慣れてくるかと思います。
時計・天気・カレンダーなどを組み合わせてカッコイイホーム画面を作ってみてください。
開発:MYCOLORSCREEN
| アプリ名 | Zooper Widget Pro |
|---|---|
| 対応OS | Android 3.2 以上 |
| バージョン | 2.44 |
| 提供元 | MYCOLORSCREEN |
| レビュー日 | 2014/01/21 |
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。






