Feel Sketch Browser : 楽しいお絵描きでAR(拡張現実)を体験!Androidアプリ306
[PR記事]
どうもこんばんは、タマイ・ラマです!
AR(Augmented Reality : 拡張現実)は、デバイスを通じて現実に存在する物を見る際にバーチャルな情報を付加して表示してくれる技術です。
と、口で説明してもなんだか分かり辛いですよね!というか、私自身がうまく説明出来ている自信がありません!
そこで今回ご紹介するアプリ「Feel Sketch Browser」は、お絵描きをしながらAndroidでARを体験させてくれるアプリです!
※本アプリ「Feel Sketch Browser」で認識するPMコードは、Windows上で動作する「Feel Sketch Authoring Tool」を用いて作成しますので、本レビューはWindows環境があるものとしてご紹介を進めていきます。
開発:Content Idea of ASIA

早速使ってみましょう!Google CodesのページからFeel Sketch Authoring Toolをダウンロードします。
絵の描き方などは直感的だと思うので割愛しますが、Google Codesのページにはソフトの詳しい使い方が載っています。
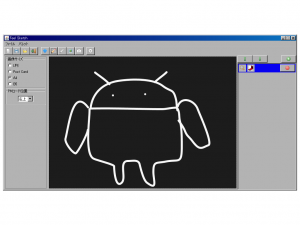
ドロイド君を描いてみました!
(キャプチャはWindows上のFeel Sketch Authoring Toolです)

さて、Feel Sketch Authoring Tool上で「ファイル」>「画像として保存(PMコード)」を選択すると印刷用の画像ファイルを出力できます。
用紙のサイズ、PMコードの位置が認識する際にとても重要なので、予め指定してから保存してください!
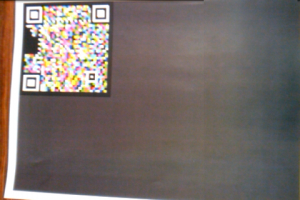
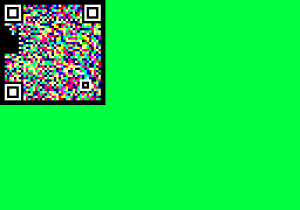
これが今回作成したPMコード付きの画像です。
これをカラープリンターで印刷します!

ここまでの準備が終わったら、いよいよAndroidのFeel Sketch Browserの出番です!
Feel Sketch Browserを起動して印刷したPMコードを撮影します。
なるべく四角の枠にPMコードを合わせて撮影するといいみたいです。

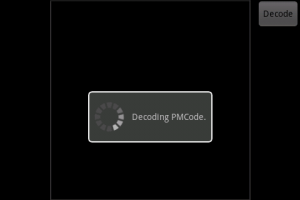
撮影したら、アプリがPMコードを読み込むまで待ってください。
読み込みに失敗したら「Decode Error」と言われるので、再度PMコードを読み込んでください。

読み込みに成功したら、アプリはARを表示する状態へ以降します!
今度はAndroidの画面全体に印刷した用紙が入るように位置を調節します。
用紙全てが画面に入って、アプリがPMコードを認識したら・・・

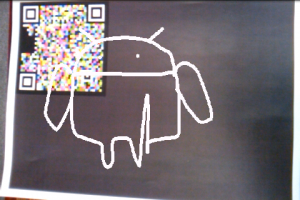
ドロイド君が登場しました!!
ちょっと足のあたりのパスがずれてしまいましたが、これはなんだか楽しくなってきました!

足の線がずれたり、ドロイド君とPMコードがかぶってしまった事もあり、もう1枚書いてみようと思います。
1枚目と同様の作業を経て、作成した印刷用の画像です!

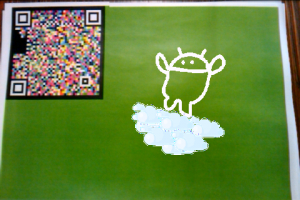
今回はうまくいきました!
やっぱりドロイド君っていったら緑ですよね!ついでに雲に乗っけてみました。

PMコードのスケールと位置が合えば、余白に何を書いても認識してくれます!
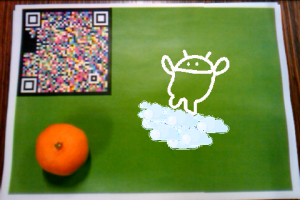
これ以上、私のつたない落書きを見せるのもアレなので、みかんを置いてみました!
ちゃんと認識してくれます!ちょっと太陽っぽく見えるかも!?

公式ページにあるビデオでは、アンパンマンの胴体だけを紙に書いて、ARで顔を表示させていました。
余白に書き込むモノ次第でいろいろ面白いことが出来そうですね!
本アプリはオープンソースプロジェクトとして開発が進められているので、興味のある方は是非Google Codeのページを御覧下さい!
携帯端末で拡張現実といえば、Layarやセカイカメラが有名ですよね!(オクトバ「Layar」レビュー記事)
これからもどんどん面白くなっていく分野だと思うので、楽しいアプリがあったらどんどん取り上げたいと思います!
AR系のアプリは、レビュー用のキャプチャを撮るのが大変なんですけどね(笑)!
開発:Content Idea of ASIA
| アプリ名 | Feel Sketch Browser |
|---|---|
| 対応OS | |
| バージョン | 1.0.1 |
| 提供元 | Content Idea of ASIA |
| レビュー日 | 2009/12/26 |
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。






