【特集】『IFTTT』&『Pushover』でWebサービスの更新をスマホで受け取ろう!
[PR記事]

Androidの(プッシュ)通知って便利ですよね。Twitterでよく喋るフォロワーからのつぶやきを通知したり、Facebookタイムラインが更新された時に通知されたり、アプリによっては様々な情報をユーザーに知らせてくれる仕組みを有したものがあります。
オクトバでも以前「通知領域をメモ帳として使えるアプリ」や「PCからテキストやファイルをプッシュで送信できるアプリ」などをご紹介しました。
今回紹介する『Pushover』はそんなもんじゃありません。
なんとあの”WEB版のTasker”こと「IFTTT」と連携でき、IFTTTで設定したトリガーを受け取って端末に通知してくれるという神性能。
さっそく使ってみます。
開発:Superblock, LLC


『Pushover』は「Androidに通知を送る」機能を持ったサービスです。では何の通知を送るのか?
それは『Pushover』を使う人が自由に決められます。メール通知、アプリの通知、または別の何かのサービスなど。
例えばメール通知の場合、メーラーアプリの通知設定を弄ればいいですよね。
SNSの場合も通知設定機能がついているものが多いです。Twitterクライアントの場合だと、特定のフォロワーがつぶやくたびに通知を表示してくれるものもあります。
では例えば「オクトバに新しい記事が投稿された」ことを知らせてくれるアプリはあるでしょうか。
「新しい記事」の部分を「新しい無料アプリ紹介記事」に置き換えるとどうでしょう。
こうした、特定のアプリでは補いきれない部分を補完するのが『Pushover』、ひいては今回使う「IFTTT」というわけです。

今回はちょっとやることが多いため、順序を箇条書きしておきます。
①Android端末に『Pushover』をダウンロード
②Pushoverのウェブサイトでサインアップ(アカウント登録/無料)
③IFTTTのウェブサイトでサインアップ(アカウント登録/無料)
④IFTTTでレシピ(プロファイル)を作る
⑤IFTTTで指定したトリガーが発動→『Pushover』がIFTTTからの信号をキャッチ→『Pushover』からAndroidに通知が来る!
という流れになります。

「イフト」と読みますが「アイエフティティティ」でも伝わることが多いと思います。

これはこのサービスの仕組みを表す言葉、 IF This Then That の頭文字を繋げたものです。
直訳しても意味不明かと思いますが、Taskerと同じような仕組みと解すると良いでしょう。
つまり、「もし◯◯が◯◯したら」「◯◯に対し◯◯をする」という動作(Taskerではこれを「プロファイル」と呼びますがIFTTTでは「レシピ」と呼びます)を行うものです。
Taskerとの違いとしては、IFTTTは「◯◯」の中に「ウェブサービス」が入るため、「もしEvernoteからのメールがGmailに届いたらSMSをこの番号に送る」「もしオクトバのRSSが更新されたらTwitterでつぶやく」というふうにウェブサービス同士を繋げる、もっと簡単に言うとAndroidの「共有」を自動化するサービスです。
肝心のIFTTTで繋げることができるウェブサービスもメジャーどころを含め数十種類にのぼるため、共有機能がAndroidに比べて狭いiOS界隈を筆頭に絶大な人気があるサービスです。
この自動化された共有の「受け口」側を『Pushover』にすることで、「もし◯◯が◯◯したら」「PushoverがAndroid端末に通知を送る」という仕組み(レシピ)を作ろう!
というのが今回の趣旨です。

ではここからPushoverとIFTTTへの登録を含め具体的なサービスの使い方、連携方法を解説します。
まずはPushoverの公式ウェブサイトからアカウントを作りましょう。
※Androidアプリでも作ることはできます。が、メモを取る必要があり、更にこの後IFTTTにも接続するためPCで一度にやったほうが早いです。
画面右上の「Login or Signup」をクリックします。
登録はメールアドレスとパスワードだけでできます。

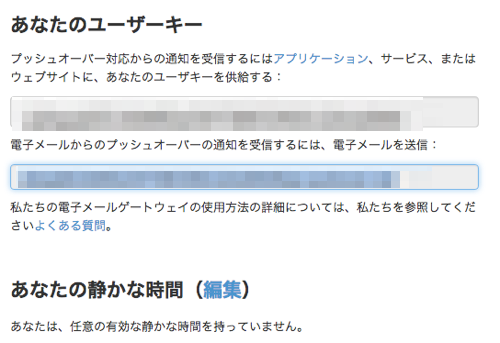
登録が完了すると画面にこんな領域が映ると思います。
※見やすいかと思ってChromeで翻訳を通した画面をキャプチャしています。
ここに表示された「あなたのユーザーキー」とその下のメールアドレスをメモ帳にでも貼り付けておいてください。
※Androidアプリを使ってサインアップする場合は設定画面の下の方に「User key(tap to copy)」項目があります。
Pushoverのアクティベートはこれでok、次はIFTTTです。

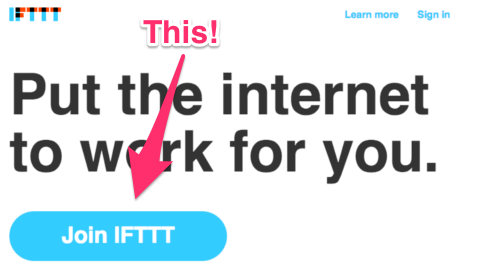
IFTTTのウェブページにアクセス、アカウントを作成します。
こちらはメールアドレス、パスワードに加えてユーザーネームも登録します。

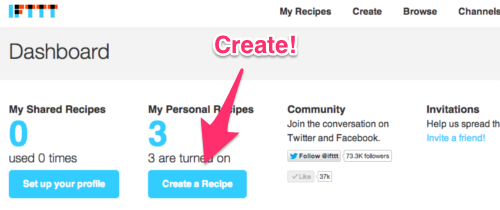
IFTTTにサインインするとこのような画面になるかと思います。
「Create Recipe」から新規レシピを作成します。

この画面は表示されたでしょうか。
「IFTTTとは?」で書いた仕組み、「もし◯◯が◯◯したら」「◯◯に対し◯◯をする」というのを順序立てて作っていきます。
まずは「this」をクリックしてください。

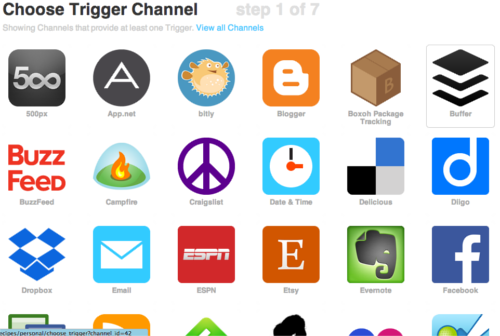
画面下部が拡張され各種ウェブサービスのファビコン(シンボルマーク)が出現します。
IFTTTは現在60以上のウェブサービスで使うことができ、その中には『Dropbox』『Evernote』『Twitter』『Facebook』『Tumblr』『SoundCloud』『YouTube』『WordPress』など国内外を問わず大人気の著名サービスも網羅されています。
また「Phone Call」「SMS」など、電話番号をアクティベートすることでIFTTTからの通知を着信やSMSで受け取ることもできます。
※ただし国際SMSとなるためご利用環境(キャリアによるサービス内容や契約状況)によっては認証ができない可能性があります。SMSで受け取れれば「通知」がわりに良かったのですが、これもあって今回の特集を書いています。
とりあえずサンプルレシピを1つ作ってみます。

トリガーとなる部分(「this」)にRSSを選びました。
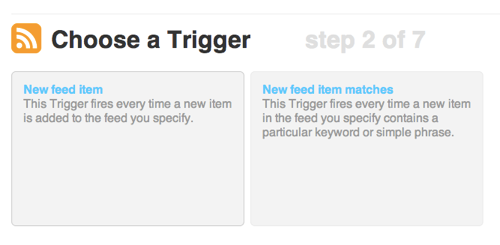
今回作るサンプルレシピは次の動作をします。
「オクトバのRSSフィードが更新される(新しい記事が投稿される)と」「PushoverがAndroid端末に通知を届ける」
今回作るトリガーは「新しいフィードが投稿された場合」のみを想定するため、画像の左側「New feed item」を選びます。別途「アプリ紹介記事が投稿された場合」「特集記事が投稿された場合」「無料アプリ紹介記事が投稿された場合」等絞り込みたい場合は「New feed item matches」を選んで設定する必要があります。

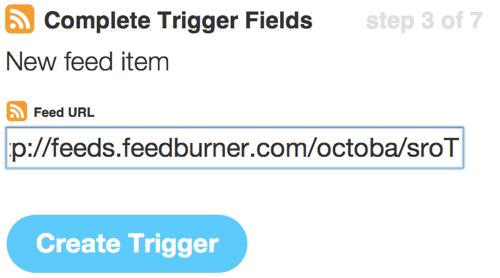
「Feed URL」欄にオクトバのRSSアドレスを入れます。
※オクトバのRSSは次の場所にあります。

ここからコピペすると楽に登録できます。

続いて「that」の部分、前述した仕組みの後半、「◯◯を◯◯する」というところを「PushoverでAndroidに通知を送る」と指定します。

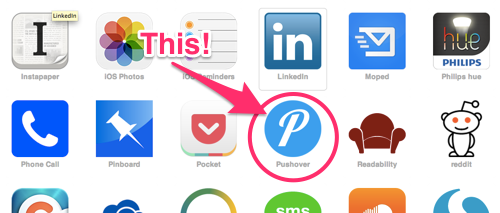
IFTTTで使えるサービスはアルファベット順に並んでいると思うので P が出てくるあたりを探してください。
Pushoverを見つけてクリックします。

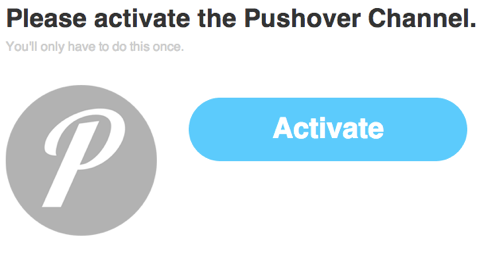
Pushoverをアクティベート(この場合「IFTTTがPushoverにアクセスすることを許可する」動作)を行います。

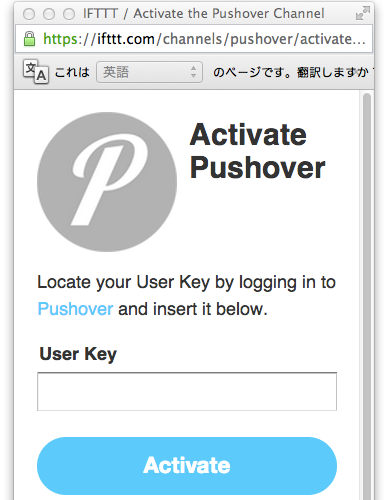
「Activate」ボタンを押すとこんなウィンドウが開くと思います。
ここに先ほどメモった(Pushoverのウェブサイトでサインアップした時に表示された)ユーザーキーを入力します。
入力したら「Activate」ボタンをクリックしてください。

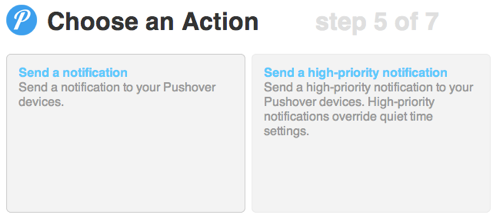
続いてIFTTTがPushoverをどう使うかを決めます。
「Send a notification」を選ぶと通常の通知として送信します。
「Send a high-priority notification」だと高い優先度を持つ通知として送信します。

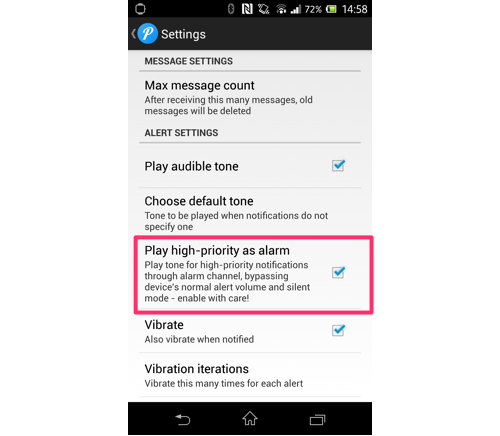
『Pushover』アプリの設定に「高優先度で通知を送る際は音を鳴らす」設定があるため、こちらを使いたい、確実に気づく必要がある重要なものの場合はhigh-priorityを使うと良いと思います。
※ただしこの欄に「サイレントモードやマナーモード中でも音を鳴らす」と書かれているためよく確認してください。
今回は「Send a high-priority notification」を選びました。

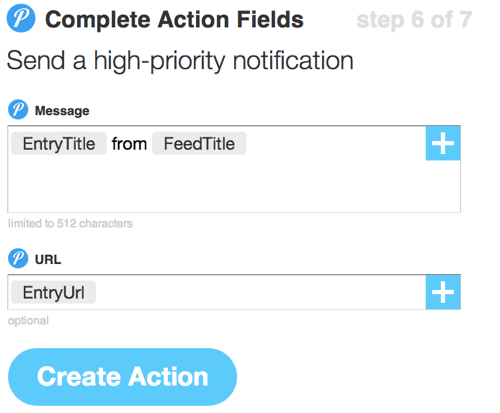
このような画面になるはずです。
これは通知領域に表示する際のメッセージの形式を決める画面で、日本語も使えますのでわかりやすく作ると良いでしょう。

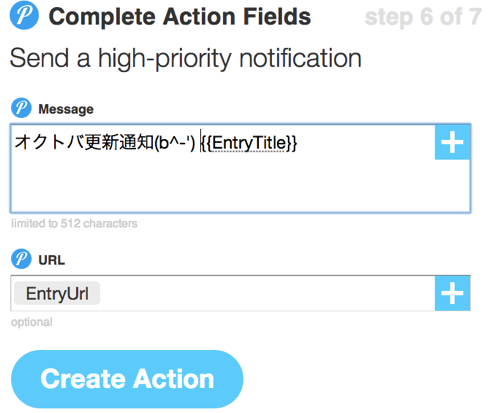
例としてはこんな感じです。
{{EntryTitle}}というのはIFTTTで認識できるタグ(特定の命令を文字に起こしたもの)で、このタグが入っている場所にトリガーに指定されたものが入ります。
今回の例だと、{{EntryTitle}}タグが置かれている場所に「IFTTTが取得した(オクトバが新たに投稿した)記事タイトル」が入ります。
同様に{{EntryUrl}}には該当する記事のURLが入ります。
今回「Message」欄から{{FeedTitle}}タグを消しています。どちらも表示したい場合は残しておいてください。これらのタグは書き換えない限りどの位置に挿入しても大丈夫です。
また「+」ボタンからタグを追加することもできます。

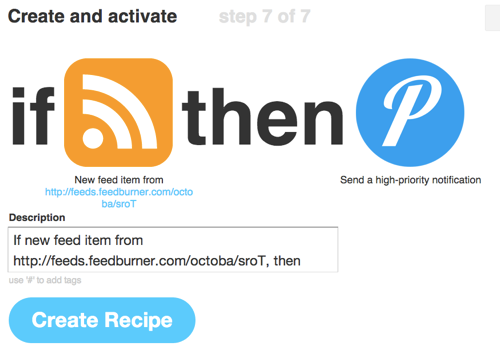
最終確認画面です。
「もし{{オクトバのRSS}}が更新されたら」「Pushoverで{{高優先度の通知}}を送る」
これで合っているなら「Create Recipe」ボタンをクリックします。

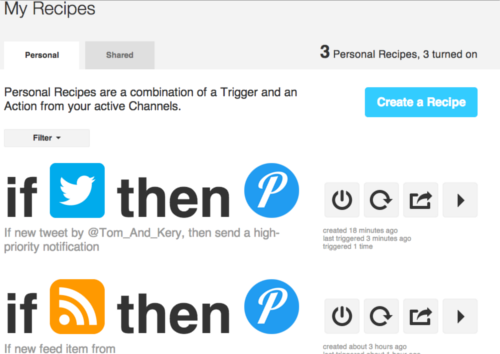
レシピが完成しました!
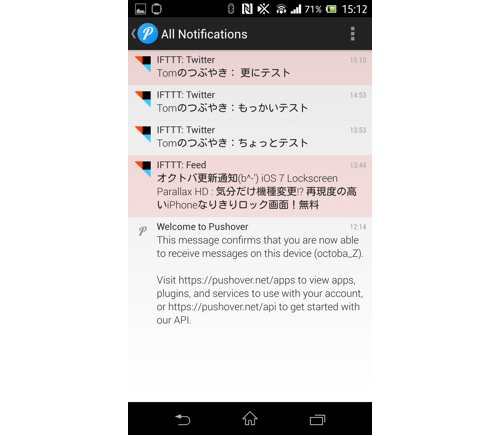
せっかくなんでもう1つ、「もしTomがつぶやいたら」「Pushoverで通知を送る」というのも作ってみましたw
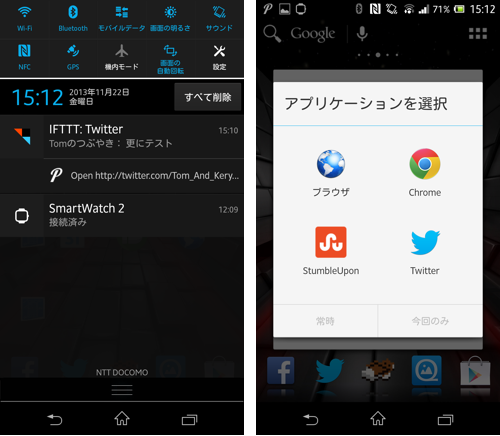
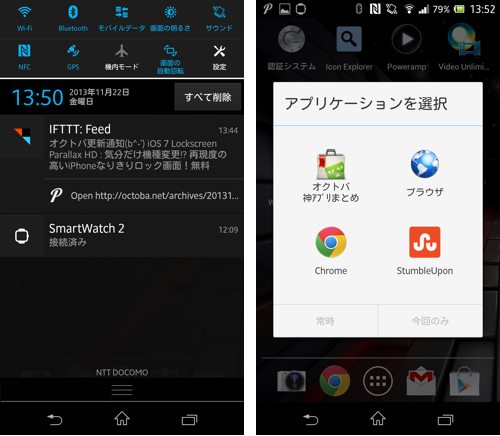
さーて実際に届くかな?

(^ω^)おっ!

キタ━━━━━━━━━━━━ヽ(^ω^)ノ━━━━━━━━━━━━!!
通知下部のURLをタップするとブラウザ等で開けます。

『Pushover』アプリではこのように表示されます。形式がちょっと『PushBullet』に似てますね。
IFTTTは非常に応用性の高いサービスです。例えば、僕は個人でブログを書いているので「僕のブログに新規エントリーがポストされたら」「僕のTwitterアカウントでお知らせをつぶやく」というレシピをRSS+Twitterで組んで使っています。
これでブログを書くと自動的にTwitterにポストされるようになります。ハッシュタグも組み合わせると更に良いかと。
IFTTTで通知できるものはPushoverだけではないので、FacebookをEvernoteに、LinkdInをGmailに、YouTubeをSMSにと色々組み合わせて使うことができます。

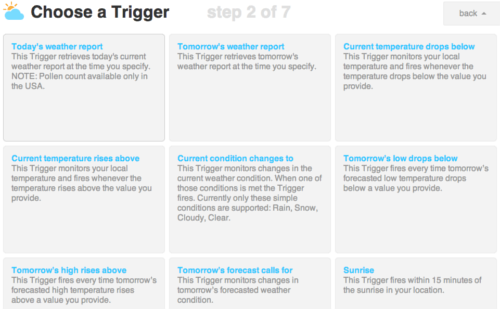
余談になりますがIFTTTにはこんなサービスもあります。
「◯時になったら今日の天気を」「◯◯に届ける」というレシピも作れますね。
あらゆるウェブサービスを自動的に連携してくれるIFTTTと、これを使って様々な情報をAndroidに自動通知してくれる『Pushover』、使いこなせればこんなに便利なものもありませんよ!
開発:Superblock, LLC
| アプリ名 | Pushover |
|---|---|
| 対応OS | Android 2.2 以上 |
| バージョン | 2.0.1 |
| 提供元 | Superblock, LLC |
| レビュー日 | 2013/11/22 |
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。






