【Zooper Widgetの使い方】第4回 : 天気ウィジェットを自分で作る4つのやり方
[PR記事]
Zooper Widgetの使い方、第4回目は天気情報を表示します。単に天気情報を表示といっても、通常の天気アプリのウィジェットのように決められたテンプレートから選ぶのではなく、そのすべてを自分で自由に配置デザインできます。それがZooper Widgetのいいところですよね。
表示のやり方も様々あるので、難易度が高いものもありますが、ご紹介していきましょう。
開発:MYCOLORSCREEN


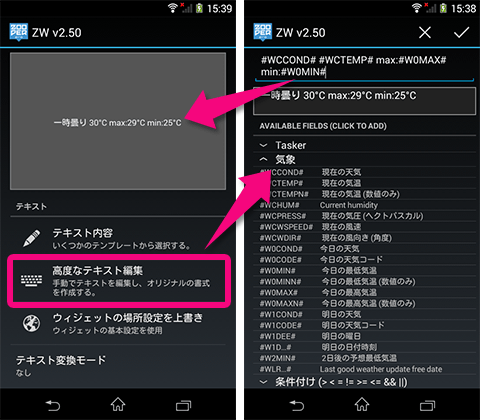
まずは第1回で解説した「テキスト」や「リッチテキスト」で文字として天気情報を表示する方法です。
「高度なテキスト編集」の中の「気象」から表示したい項目を選んでいけばそれが表示されます。

第2回でも触れましたが、Zooper Widgetは日本語の入力が面倒です。そのわりに天気は日本語で表示されます。
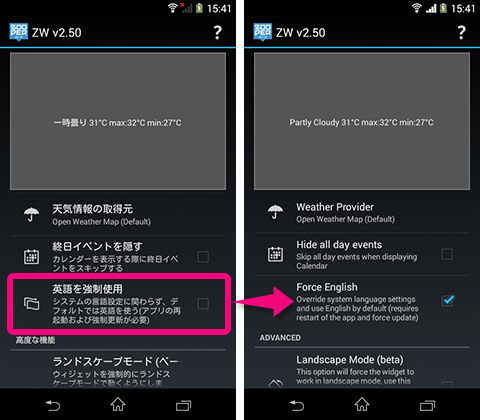
これを英語で表示したい場合は、「アプリの全体設定」から「英語を強制使用」にチェックを入れます。ただし、アプリの画面もすべて英語になってしまうので気をつけてください。

テキストだけでもこんな落ち着いた情報表示にすることができます。

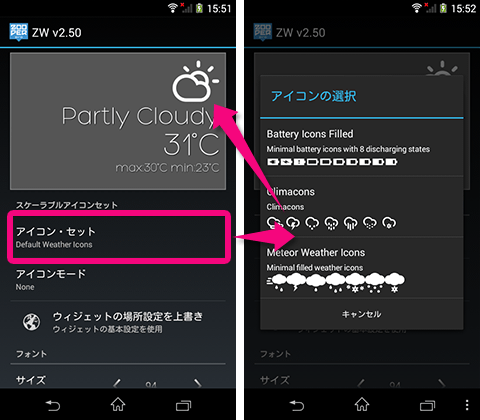
次は「スケーラブルアイコンセット」を使います。
このモジュールを設置したら「アイコン・セット」から天気のアイコンのものを選びます。デフォルトでも2種類あると思うので、お好きな方を。
これだけで現在の天気を表すアイコンが表示されます。
大きさや角度などはテキストと同じように調整できます。

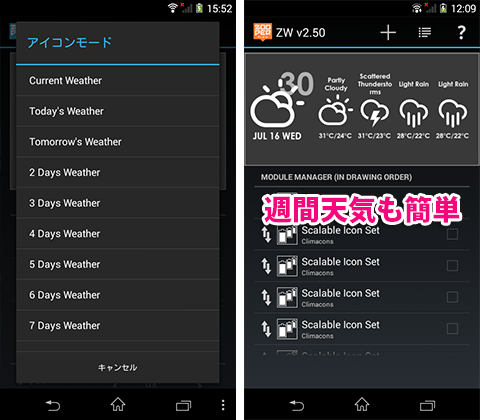
「アイコンモード」をタップすると、そのアイコンで示す内容を変更できます。現在の天気、今日の天気から7日後の天気まであります。
これらを複数置けば、天気アプリのウィジェットでよくあるような週間予報も簡単にできます。

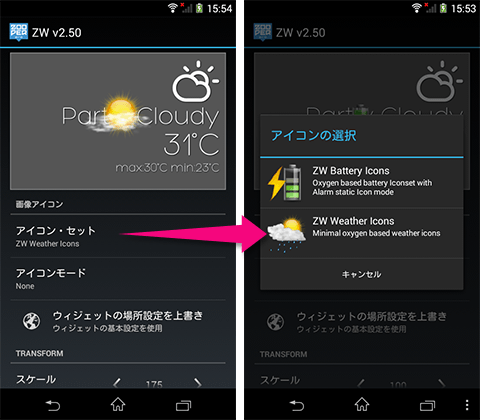
「画像アイコン」モジュールでも天気のアイコン画像を表示できます。
スケーラブルアイコンセットのときと同じように、「アイコン・セット」から天気のものを選び、「アイコンモード」で表示する内容を選びます。
「スケーラブルアイコンセット」と似たようなモジュールですが、あちらはいわゆるアイコンフォントを使っているので拡大縮小してもキレイなまま表示(ただし基本的に単色)できます。「画像アイコン」はあくまでサイズの決まった画像なので、あまり大きくするとぼやけて見えます。
自分のホーム画面に合ったものを選びましょう。
「スケーラブルアイコンセット」も「画像アイコン」も、デフォルトで用意されているものだけでなく、自分でアイコンセットを作ることができます。ただし、それはちょっと難しい話になってきますので、ここでは省略します。
最期はちょっと難しいです。
Zooper Widgetで表示される天気は0から16の17種類に分類されます。この天気コードはテキストなどで#W0CODE#として数字で表示することができます。これを利用して、天気ごとに自分の好きな画像を表示することもできます。

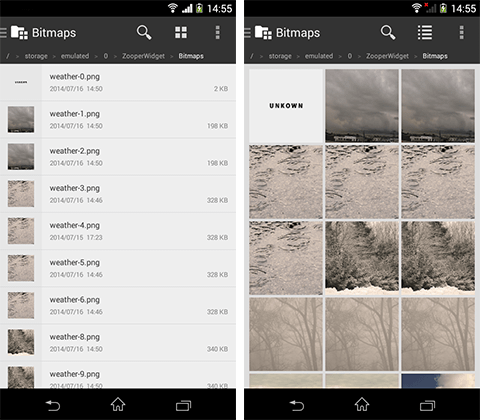
まずは天気コードに対応する画像を用意します。同じ画像でも、名前を変えて0から16まで用意します。番号さえ入っていて揃っていればtenki-0.pngでもweather-3.pngでも構いません。
天気コードと実際の天気の対応は以下のようになっています。
| コード | 英字表記 | 日本語訳 |
|---|---|---|
| 0 | UNKOWN | 不明 |
| 1 | STORM | 嵐 |
| 2 | THUNDERSTORM | 雷を伴う嵐 |
| 3 | DRIZZLE | 小雨・霧雨 |
| 4 | RAIN | 雨 |
| 5 | SHOWERS | にわか雨 |
| 6 | FLURRIES | 突風 |
| 7 | RAINANDSNOW | 雨雪 |
| 8 | SNOW | 雪 |
| 9 | HAIL | 霰・雹 |
| 10 | FOG | 霧 |
| 11 | HAZE | 薄霧 |
| 12 | WIND | 風強い |
| 13 | PARTLY_CLOUDY | 曇り(ほぼ晴れ) |
| 14 | MOSTLY_CLOUDY | 曇り(雲たくさん) |
| 15 | CLEAR | 晴れ |
| 16 | FAIR | 晴天 |

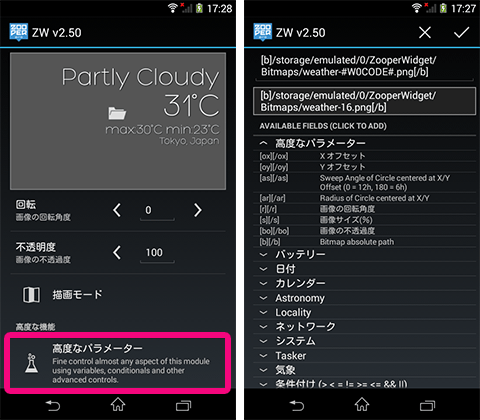
次に「画像」モジュールを設置します。
一番下にある「高度なパラメーター」を開き、次のように入力します。
[b]/strage/emulated/0/ZooperWidget/Bitmaps/weather-#W0COND#.png[/b]
これで現在の天気コードに合った数字の画像が表示されます。
/strage/emulated/0/ZooperWidget/は端末のZooperWidgetフォルダがある場所です。端末によっては違う場所かもしれません。
weather-#W0COND#.pngは、例えば晴天であればweather-16.pngと変換されます。用意した画像と合うように調整しましょう。

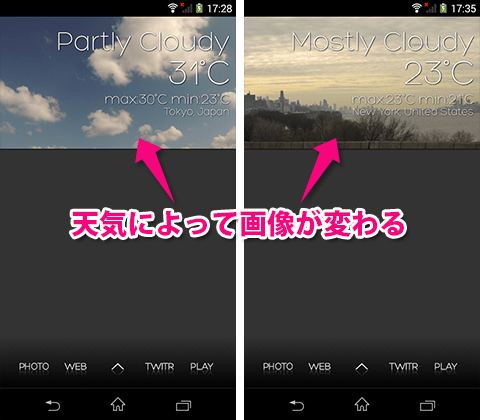
これで、アイコンのような小さな画像でなくても、天気によって表示する画像を変えることができるようになりました。
最後の画像を変化させるパターンを使ってホーム画面をカスタマイズしてみました。今回もウィジェットはZooper Widgetのみを使っています。
なかなかシックな感じになったと思います。
・Unknownと表示され、天気が表示できない
天気表示する地点が登録できていないのかもしれません。
ウィジェットの設定から「ロケーション」を選び、地点を登録しましょう。
・ロケーション登録したところとは別の地点や複数地点の天気を表示したい
各モジュールの設定項目の中に「ウィジェットの場所設定を上書き」という項目があります。そこからモジュール個別で場所設定することができます。
・英語を強制使用にチェックを入れたけど天気だけ反映されない
「全体設定」の「天気情報の取得元」を切り替えると更新されます。
・今日明日だけでなく、もっと先の天気もテキストで表示したい
今日の天気は#W0COND#、明日の天気は#W1COND#です。0が1になると明日になるんですね。ここを2にして#W2COND#とすると2日後の天気が、3にして#W3COND#とすると3日後の天気が表示されます。天気の提供元(全体設定から選択できます)にもよりますが、9日後まで設定できます。
・自分でアイコンセットを作ってみたい
英語ですが、公式による作り方やサンプルが以下から閲覧できます。
Weather Iconset Example | ZooperLog
・予報が正確じゃない
情報の取得元が世界中の天気を網羅しているところなので、日本特化のもの(気象庁など)に比べると精度は落ちます。また、一部取得元では地点の登録が(表面上は登録できていても)うまくいかないこともあるようです。
前回までに比べてやや難しくなってきました。
今後解説して欲しい項目等ありましたら、Twitterなどでリクエストいただければ、なるべく応えたいと思います。
開発:MYCOLORSCREEN
| アプリ名 | Zooper Widget |
|---|---|
| 対応OS | Android 3.2 以上 |
| バージョン | 2.50 |
| 提供元 | MYCOLORSCREEN |
| レビュー日 | 2014/07/16 |
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。