【Zooper Widgetの使い方】第1回 : テキストモジュールを使って好きな情報をホーム画面に表示する
[PR記事]
Androidの魅力の大きな1つはホーム画面を自分の好きにカスタマイズできること。そしてカスタマイズするためのアプリも多く公開されていることです。
ホーム画面カスタマイズに使えるアプリとして人気の高い『Zooper Widget』について、これまでオクトバでも何回か取り上げていますが、ここで改めてその使い方を基本からじっくり解説していこうと思います。
本当に基礎の部分から1つ1つやっていくので、ホーム画面カスタマイズしたことないよー、という方でも大丈夫。さぁレッツカスタマイズ!
開発:MYCOLORSCREEN


インストール後、最初にやることは通常のウィジェットと変わりません。
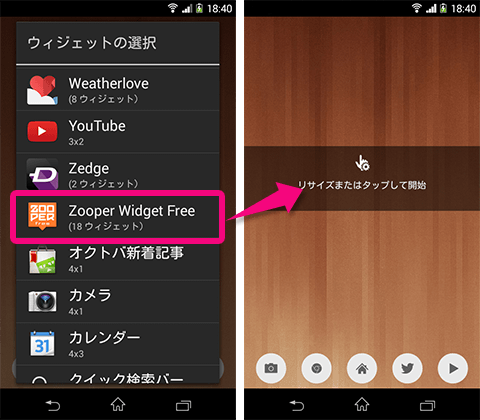
ホームアプリによって多少挙動は違いますが、ウィジェット一覧から「Zooper Widget」を選択し、ホーム画面に置きます。サイズがたくさんありますが、機能的には何も変わりません。ただ範囲が広がるだけです。
ウィジェットが置かれたらタップして設定画面へと移動しましょう。

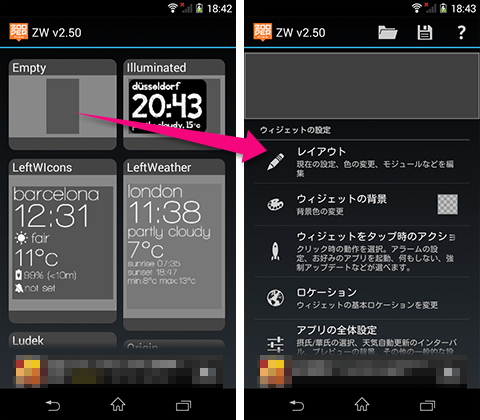
ウィジェットをタップした画面ではサンプルがいくつも並んでいます。これらをタップすれば、それをそのままホーム画面に置くことができますが、今回は自分で作ることを目標にしていますのでパスです。
左上の「Empty」をタップして、何も置かれていない状態からスタートします。
全体的な設定などがこのメニューからできます。
が、とりあえず置いておいて、今回は「レイアウト」をタップして次へ進みます。

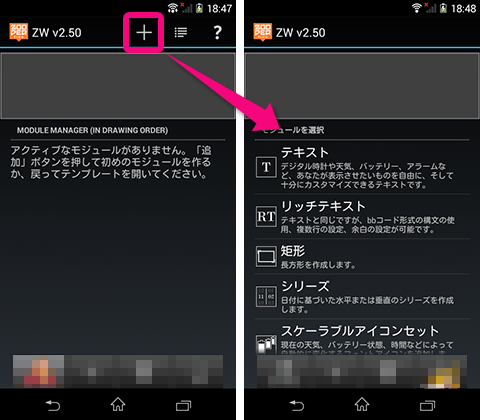
Zooper Widgetでは「モジュール」と呼ばれる部品をいくつも組み合わせて1つのウィジェットを作ります。モジュールには8個の種類があります。
- テキスト…文字を表示
- リッチテキスト…より装飾が豊富になったり複数行にも対応したテキスト
- 矩形…長方形や、その角を丸めた円
- シリーズ…月火水木金土日のような、一定の規則で連続する文字列
- スケーラブルアイコンセット…天気やバッテリーといった変化するものをアイコンフォントを使って表示
- 画像アイコン…天気やバッテリーといった変化するものを画像ファイルを使って表示
- プログレスバー…棒グラフを表示
- 画像…指定した画像ファイルを表示
今回はこれらのうち「テキスト」を解説していきます。

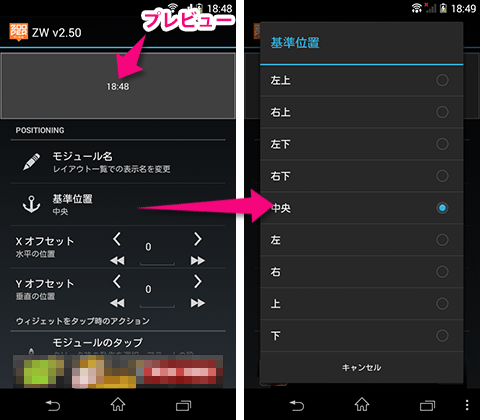
テキストモジュールの編集画面です。
画面上部にはプレビューが表示され、何か値を変えるとすぐに反映されます。
Zooper Widgetの表示領域内で、この「テキスト」をどの位置に表示するのか、それを「基準位置」と「X/Yオフセット」を使って決めます。
「基準位置」は表示領域の上下左右中央で選ぶことができ、「X/Yオフセット」でその基準位置からどれくらいずらすかを指定します。プレビューを見ながら動かしてみてください。
「テキスト」モジュールで、その表示される内容を決めるのは2通りの方法があります。
・あらかじめ用意されたサンプルから選ぶ「テキスト内容」
・特殊文字などを使って、自分で内容を決める「高度なテキスト編集」
ちょっと複雑ですが、最後に設定したほうが優先されて表示されます。

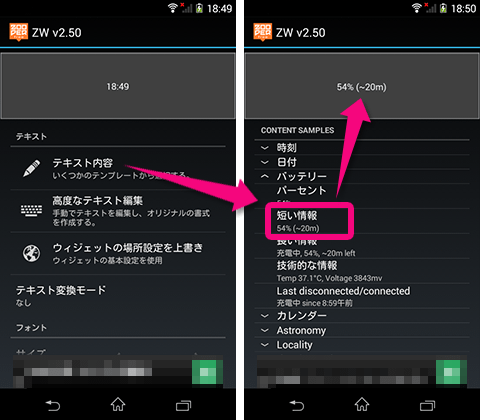
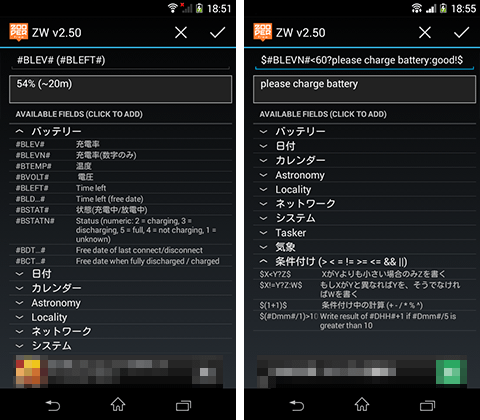
「テキスト内容」では大量に用意された表示サンプルの中から、表示したいものを選ぶだけでOKです。
例えば「バッテリー > 短い情報」というものを選ぶと「54% (~20m)」というように、バッテリー残量と推定残り時間が表示されます。
用意されているテキストは時刻や日時、バッテリー情報に天気やシステムなど様々です。最初は1つ1つ見てどんなものがあるのか、チェックするといいでしょう。

「高度なテキスト編集」では、自分で好きな文章を入力することができます。「テキスト内容」ではあくまで用意されたものから選ぶだけでしたが「高度なテキスト編集」では自分で編集することができます。

ここでは下にあるサンプルから選んでタップするとそれが編集中の文に加わります。
この時、例えば#BLEV#というものを選ぶと、実際の表示はその部分がバッテリー残量に変換されます。日時といったものもそうですが、状況によって変化していく項目はこのような特殊文字を使うことになります。
少し難しくなりますが、この特殊文字の書き方については、「バッテリー残量が60%以下ならA、そうでないならBと表示する」といった条件文なども書くことができます。なかなか奥深いですよ。

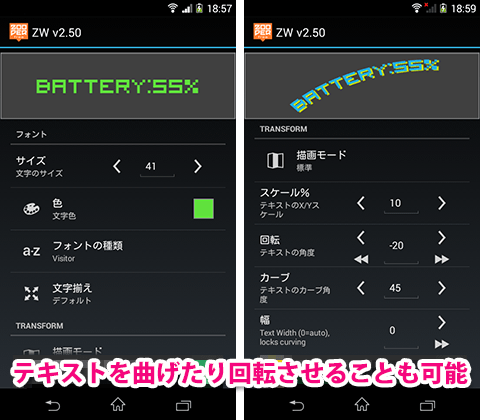
表示するテキストを決めたら、フォントの大きさや色を変えてみましょう。
ここで設定できる項目も豊富で、傾けたり曲げたりすることもできます。プレビューを見ながらいろいろ弄ってみると面白いですよ。

ここで一度ホーム画面に戻って、実際にどう見えるのか確認してみましょう。さきほどまで編集していた内容が表示されていると思います。
ウィジェットをタップすれば再び編集画面になりますので、何度でも修正と確認を繰り返しましょう。
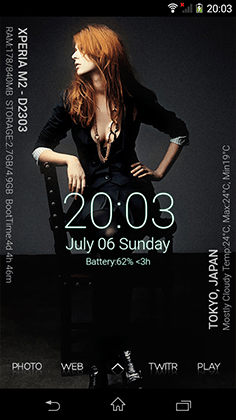
今回の「テキスト」モジュールだけを使ってホーム画面を作ってみました。(画面下部のドックバー部分はテキストアイコンを使っています。)
テキストだけをホーム画面に表示する、というだけでもなかなかクールになったと思います。
次回はテキストにおける日本語入力の方法やフォント選択についてです。
開発:MYCOLORSCREEN
| アプリ名 | Zooper Widget |
|---|---|
| 対応OS | Android 3.2 以上 |
| バージョン | 2.50 |
| 提供元 | MYCOLORSCREEN |
| レビュー日 | 2014/07/06 |
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。