【特集】Androidの超絶クオリティなホーム画面を素材を拝借して1から作ってみた! 第3回:ホーム画面構築編
[PR記事]
「Androidの超絶クオリティなホーム画面を素材を拝借して1から作ってみた!」、3回目は今まで解説してきた『Zooper Widget Pro』『ssLauncher the Original』『ポップアップウィジェット』を使って具体的にホーム画面を作っていきます。
- 1回目:第1回:概要および使用アプリ
- 2回目:アプリの設定を攻略
- 3回目:ホーム画面構築編

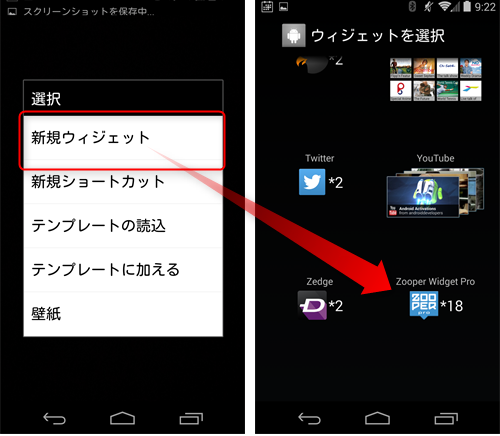
ホーム画面を長押しして「新規ウィジェット」からZooperを選びます。
サイズはどれでもいいです(置いてから引き伸ばします)。

ホーム画面にはZooper Widgetを2つ置きます。
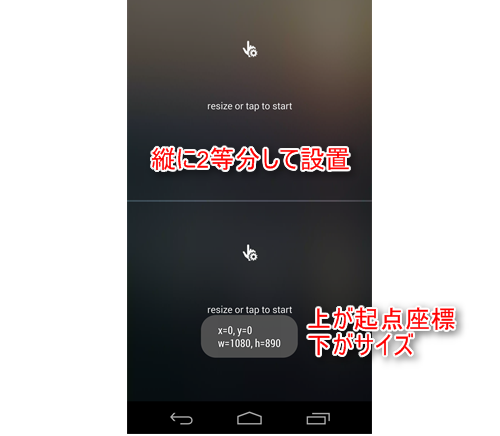
同じサイズが望ましいので、縦に2等分します。
Nexus 5の縦幅は1920pxですが、冒頭で述べたようにナビゲーションバーのある端末はその分縦幅が縮んでいます。単純に2で割って960pxを指定すると大きすぎるため、ちょっと小さい値にします。
ssLauncherに置いたアイテムは、移動させるとトースト形式で「起点の位置」と「アイテムのサイズ」が表示されるため、このような微妙なリサイズも可能です。
起点のx座標を「0」にしておけば左端に置けます。

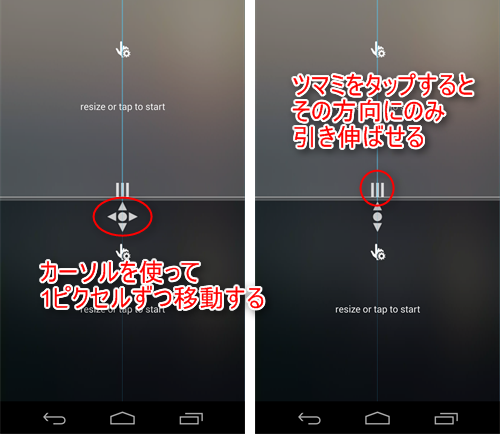
そして、ウィジェットを移動する時はまず領域内を一度タップしてください。すると画面中央にカーソルが出現します。このカーソルに指を当てて引っ張ることで、ウィジェットを1ピクセルずつゆっくり動かすことができます。
更にウィジェットを覆う枠線についているツマミを引っ張ると、その方向にのみウィジェットを引き伸ばす(リサイズ)が可能です。またこのツマミをタップした時はカーソルも変化し、その方向にのみ1ピクセルずつゆっくり引き伸ばせます。
横幅・縦幅がちょっと足りない時などはこれを活用します。
更に、画面内に複数のアイテムを並べる場合、きちんと同じ位置にくると画像のようにグリッド線が挿入されます。上下左右の端が合うと細い線が表示され、完全に中心が合うと太い線に変わります。これを目印にしてウィジェットを並べてください。
並べたらタップします。

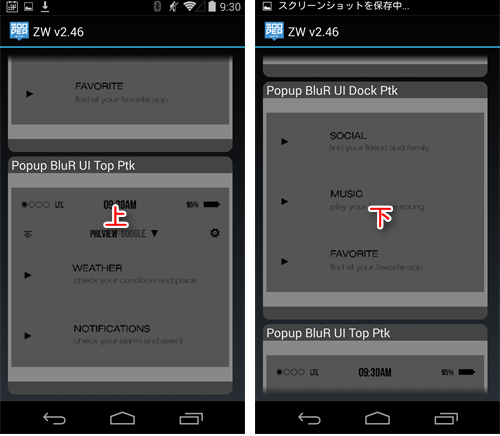
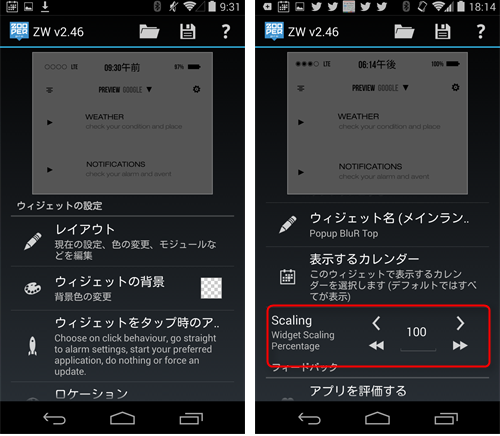
「SDカード」からこの2つのスキンを指定します。「Popup BluR UI Top Ptk」が上、「Popup BluR UI Dock Ptk」が下です。

「Scalling」にも注意してください。Nexus 5では100で大丈夫でした。画面サイズと相談して決めてください。

パッと見ではもう完成してるようですがまだです。
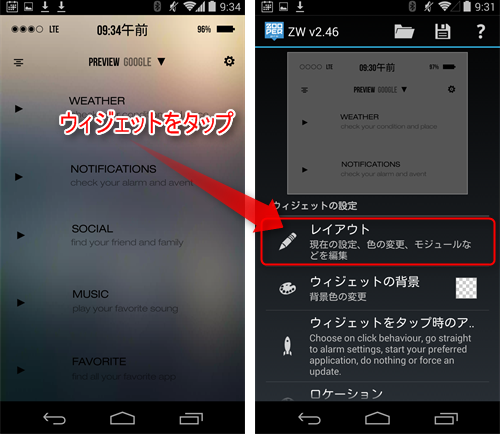
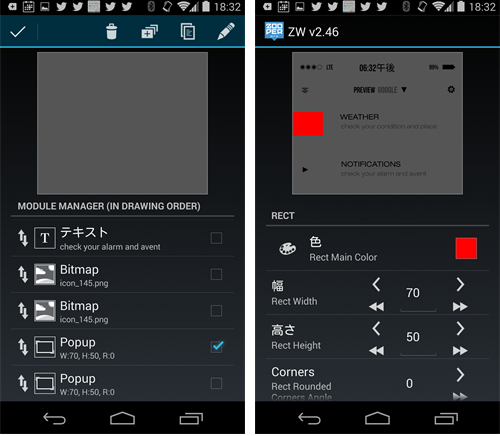
置いたウィジェットをタップして再度エディタに入り、今度は「レイアウト」を選びます。

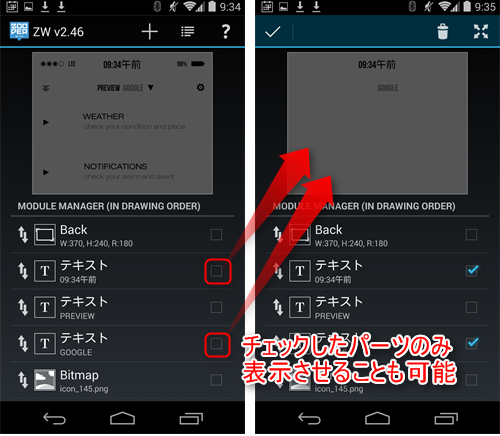
Zooper Widgetはパーツを組み合わせて1つのウィジェットとしています。レイヤーの概念と一緒ですね。
この中から目的のパーツを探す必要がある場合、めぼしいものにチェックを入れるとそのパーツのみをプレビュー表示させることができます。設置後に微調整を加えたい時はこの機能を使います。
とりあえず次のパーツを探してください。

ちょっと画像がゴチャゴチャしてしまいました。
パーツをタップした時に、「Module OnTap」に「Shortcut」が指定されているものがあります。
ホーム画面の上半分に置いた「Popup BluR UI Top Ptk」の場合はこの3つがそうです。
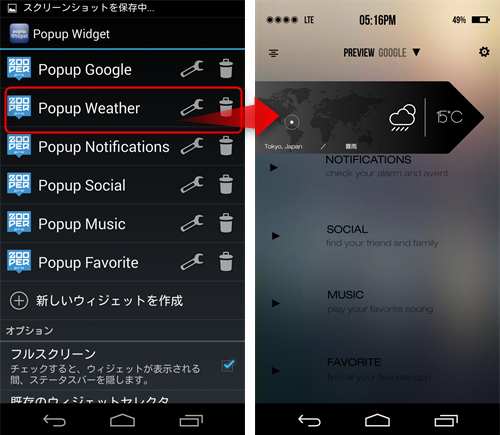
この3つのパーツにそれぞれ対応した「ポップアップウィジェット」を指定します。まず「Google Popup」パーツから。

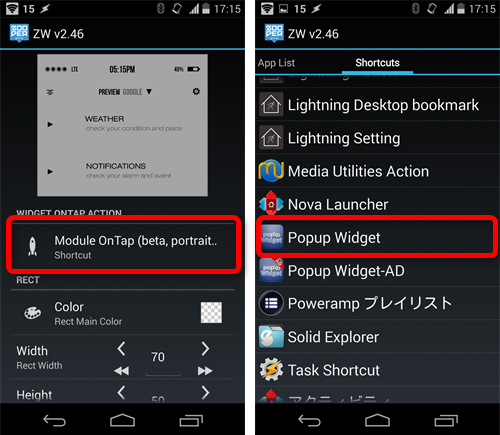
「Module OnTap」部分をタップします。この項目は『Glaeja』の「透明ボタン」や『UCCW』の「HotSpots」と同じで、そのパーツをタップした時に指定した動作をさせられるものです。
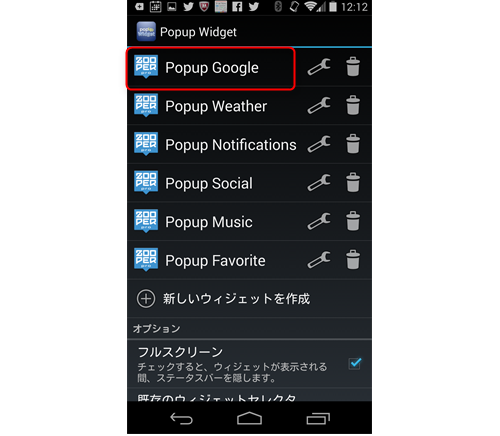
「Google Popup」には先ほど作ったポップアップウィジェット「Popup Google(という「タイトル」にしました)」を指定します。
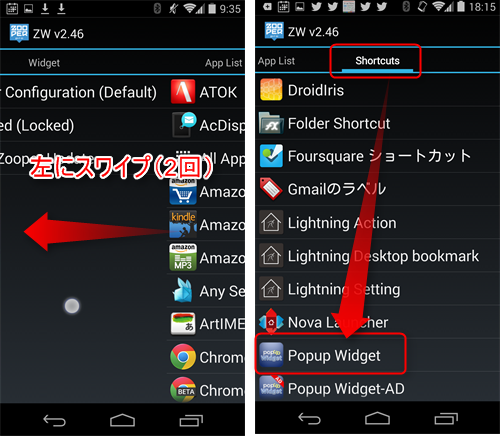
画面を2回左にスワイプするとショートカット一覧があるので、「Popup Widget」を選んでください。

すると「どのポップアップウィジェットを指定するか」を聞いてくるので、Googleのやつを選びます。
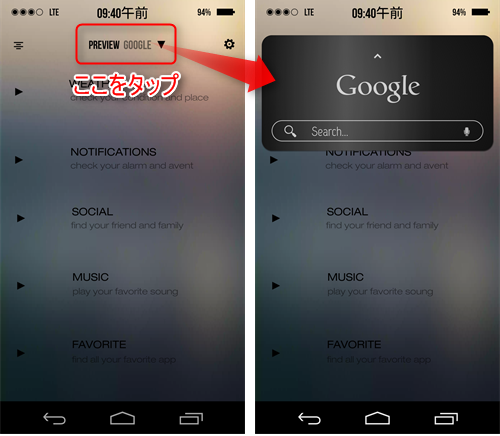
ここまで済んだら一度ホーム画面に戻り、

赤枠で囲った部分をタップしてみてください。Googleのスキンがポップアップ表示されていれば成功です。
うまくいかない場合「強制アップデート」も試してみてください。
この要領で他の2つ、それと「Popup BluR UI Dock Ptk」側も3つ、全部で6個のポップアップウィジェットをZooperに組み込みます。

これらのレイヤーは日付や時刻を表示するものではなく、タップするための領域(ボタン)なので透明になっています。
位置がわかりにくい時は色をつけてみてください。確認した後で色を透明に戻せば変化は起こりません。

「Module OnTap」より「Popup Widget」を選びます。

こちらは「WEATHER」部分に重ねるポップアップなので、天気のスキンを選びます。
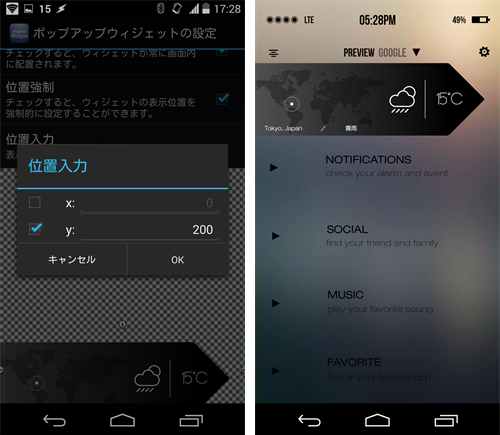
設定が済んだら一度表示させてみましょう。ちょっとずれていますね。
この位置を修正します。

ポップアップウィジェットから天気スキンの設定に入り、「位置情報」を修正します。
ちょうど良い位置に来るまで何度でも繰り返します。ちょっと根気がいるかもしれません。

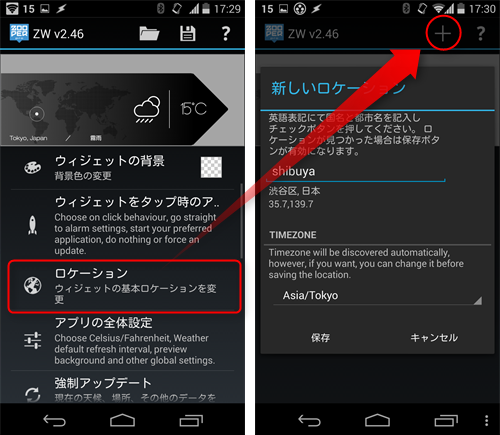
ちなみにこのスキンのみ天気情報を取得する必要があります。
ウィジェットをタップしてZooperのエディタに入り、「ロケーション」から指定しておくと良いでしょう。デフォルトはオートロケーションとなり、GPSを使用します。
以上の要領で「左からスライド」するスキン5個をZooperの「Module OnTap」に指定します。
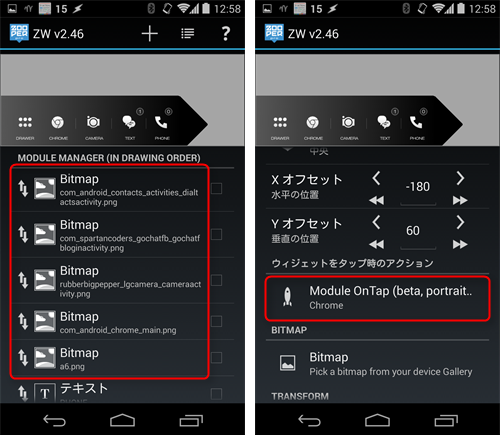
更に、自分が使っているアプリによって各レイヤーから起動させるアプリを変更します。

「Popup BluR UI」スキンはアプリアイコンをBitmap(画像)としてレイヤーに追加しているため見つけやすいかと思います。
例えばブラウザに「Chrome」を使いたい場合、Chromeアイコンのレイヤーの「Module OnTap」を「Chrome」にします。
カメラ、SMS、電話などもメーカーによってプリインされたアプリが異なる場合があるため指定しておいたほうが良いかもしれません。
この作業が一番面倒ですが、この特集を最初から読み続けてきた方なら大丈夫だと信じています。
なお音楽プレイヤーのスキンを使うには「Media Utilities」アプリが必要です。
・【Zooper Widget 使い方まとめ】第4回 : Media Utilitiesと連携して音楽ウィジェットを作ろう!

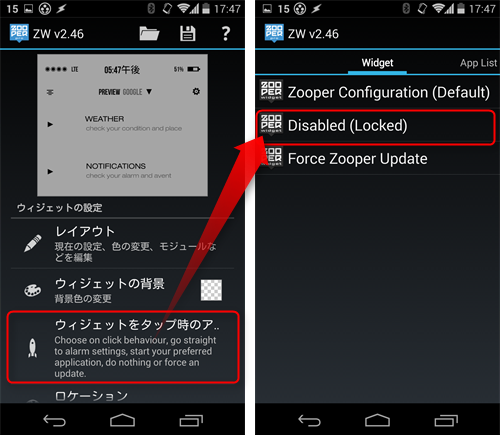
すべてが済んだら、最後にホーム画面に置いたウィジェットをタップしてエディタに入り、「ウィジェットをタップ時のアクション」から「Disabled(Locked)」を選びます。
こうするとウィジェットをタップした時にエディタが開かなくなります。レイヤー個別に指定した「Module OnTap」は停止しませんので安心してください。
それでは、ホーム画面を見てください。金色に染まっていますか?
ボタンをタップするときちんとウィジェットがスライドインしますか?
これですべての作業が完了しました。お疲れ様でした!!
『Zooper Widget』と『ポップアップウィジェット』は使い方を覚えておいて損のないアプリです。
同ジャンルの「UCCW」「Glaeja」などと概念が近く、またUCCW同様に公開されたスキンが非常に豊富なため凝った画面がすぐ作れます。
今回の解説が少しでもホーム画面作成の参考になれば幸いです。
- 1回目:第1回:概要および使用アプリ
- 2回目:アプリの設定を攻略
- 3回目:ホーム画面構築編
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。





