【Zooper Widget 使い方まとめ】第4回 : Media Utilitiesと連携して音楽ウィジェットを作ろう!
[PR記事]

Zooper Widgetは非常に有用なカスタマイズアプリですが、他のアプリと連携することで更にパワーアップさせることもできます。
今回は同じデベロッパの『Media Utilities』を使って、Zooper Widgetで操作もできる音楽ウィジェットを作ってみたいと思います。この使い方をマスターすれば、フルカスタマイズされたウィジェットで好みのミュージックアプリを操作することが可能になりますよ。
開発:MYCOLORSCREEN

さっそく『Media Utilities』をダウンロードして設定を行いましょう。
 |
Media Utilities 無料 |

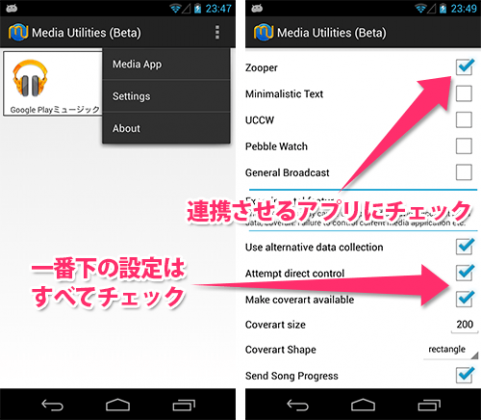
『Media Utilities』はそれ自体が音楽を再生する機能は持っていません。まずは設定メニューから「Media App」で実際に音楽を再生するアプリを選びます。
その後「Settings」から、「Zooper Widget」にチェックを入れ、一番下の項目もすべてチェックします。今回はZooper Widgetでの連携ですが、他の『UCCW』や『Minimalistic Text』といったアプリとも同様に連携することが可能です。

『Media Utilities』はそれ単体でもウィジェットを持っており、背景色などをカスタマイズできます。無難なデザインではありますが、カッコよくはないですね。

ここからが本番です。
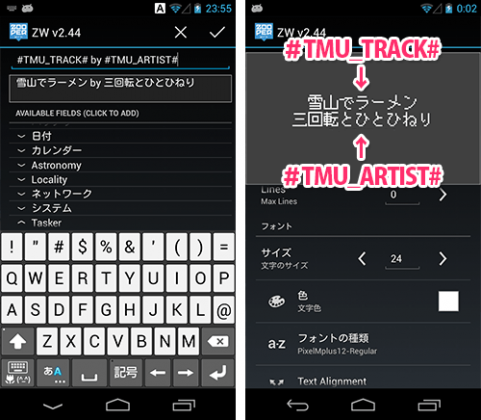
『Zooper Widget』をホーム画面に設置し、「レイアウト」から「テキスト」モジュールを選択、「高度なテキスト編集」をタップします。
ここで「#TMU_TRACK#」と入力すると再生中の曲名が表示されるようになります。普段は「#BLEV#」でバッテリー残量が表示されますが、『Media Utilities』を使うことでこうした表示可能な項目を増やすことができるのです。
『Media Utilities』と連携することで使えるようになるものは以下になります。
- #TMU_ALBUM# – アルバム名
- #TMU_ARTIST# – アーティスト名
- #TMU_TRACK# – 曲名
- #TMU_COVERART# – カバーアートのURI
- #TMU_CURR_APP# – 再生しているアプリ名
- #TMU_CURR_PACKAGE# – 再生しているアプリのパッケージ名
- #TMU_ISPLAYING# – 再生中は1、それ以外の時は0を表示
- #TMU_PLAYTIME# – 再生中の曲の現在の演奏時間
- #TMU_PLAYTIME_MILLIS# – 現在の演奏時間(ミリ秒)
- #TMU_TRACK_PERC# – 現在の再生位置(パーセント表示)
- #TMU_REMAINING_TIME# – 再生中の曲の残り演奏時間
- #TMU_REMAINING_MILLIS# – 再生中の曲の残り演奏時間(ミリ秒)
- #TMU_TRACK_NUM# – アルバム内でのトラックナンバー
- #TMU_TRACK_LENGTH# – 現在の曲の総演奏時間
- #TMU_TRACK_LENGTH_MILLIS# – 現在の曲の総演奏時間(ミリ秒)

続いて再生中の音楽のジャケット画像を表示してみましょう。
さきほどの一覧では「#TMU_COVERART# – カバーアートのURI」というのがこれに当たりますが、テキストで表示しても、ファイルの場所を表示するだけで画像を表示してくれません。
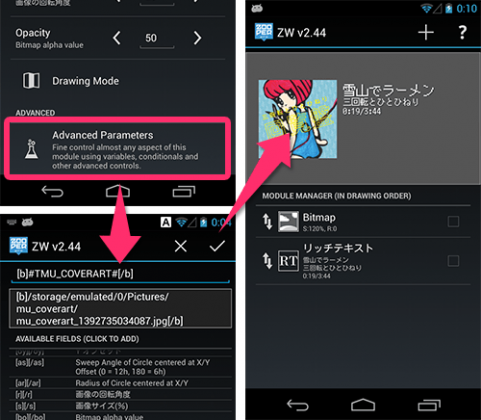
ジャケット画像を表示するには「Bitmap」を使います。
「Bitmap」の設定の一番下「Advanced Parameters」をタップし、「[b]#TMU_COVERART#[/b]」と入力します。[b][/b]というのは囲った間のURIの画像を表示するためのパラメーターです。これでジャケット画像も表示することができました。
なお、『Media Utilities』の設定で「Coverart Shape」を「circle」にすることでジャケット画像を円形に切り抜いた形で表示することができます。

項目の表示ができたら、今度は音楽を操作するためのコントロールキーを作ってみましょう。
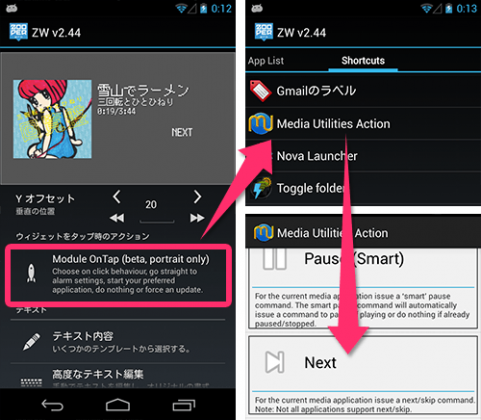
「テキスト」でも「Bitmap」でもいいですが、まずはコントロールのためのボタンを作成します。その設定「Module On Tap」から、モジュールをタップした時の動作を設定します。
これで選べるショートカットの中に「Media Utilities」があり、そこに再生や早送りなどがあります。該当するものを選べば、そのモジュールをタップして音楽をコントロールすることができるようになります。

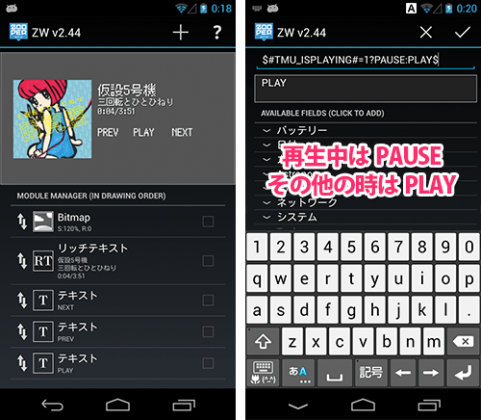
通常の音楽ウィジェットでは一時停止中は再生ボタンが表示され、再生中は一時停止ボタンが表示されますよね。もちろんZooper Widgetでも可能です。
再生ボタンをテキストで作った場合は「$#TMU_ISPLAYING#=1?PAUSE:PLAY$」と入力し、Bitmapで作った場合はAdvanced Parametersで「$#TMU_ISPLAYING#=1?[b]一時停止画像のURI[/b]:[b]再生画像のURI[/b]$」というように入力します。これで再生・一時停止で表示が切り替わるようになります。
ちょっと解説すると、「$X=1?Y:Z$」という書式が、「X=1の時にY、そうでない時はZを表示」ということを意味します。「#TMU_ISPLAYING#」は再生中に1、停止中に0となるので、再生中は?の後の値が、停止中は:の後の値が表示される、ということです。

最後に、曲の演奏時間と現在の再生位置をバーで表示してみましょう。これには「進歩バー」を使います。
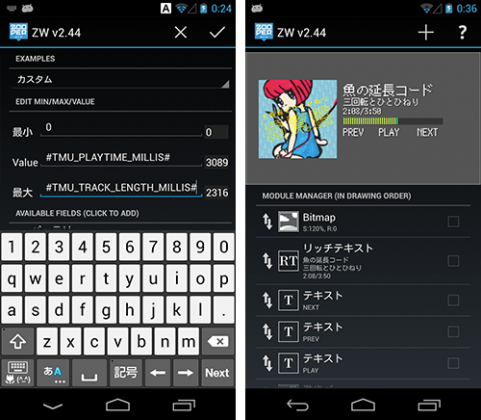
「Edit Progress Min/Max/Value」をタップし各項目に入力します。
最小…0
Value…#TMU_PLAYTIME_MILLIS#
最大…#TMU_REMAINING_MILLIS#
または
最小…0
Value…#TMU_TRACK_PERC#
最大…100
これでバッテリー残量のバーなどと同じように再生時間のバーができました。かなり普通の音楽ウィジェットのようになりましたね。

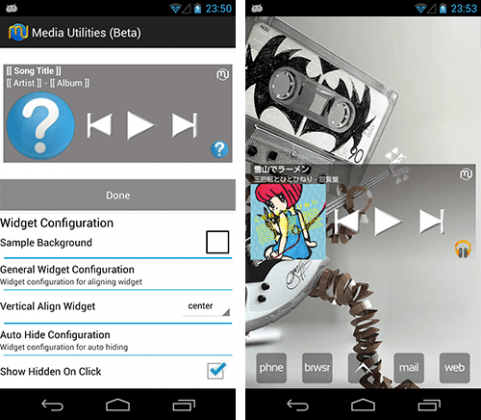
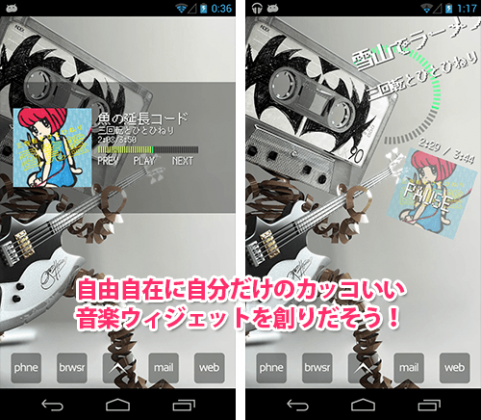
これでZooper Widgetで音楽ウィジェットができました。左側の画像は普通の音楽ウィジェットのように作ったものです。
ただ、これではわざわざZooper Widgetを使う必要もありません。というわけで思いっきり形を崩して、壁紙にも合わせてみたのが右の画像です。こんな音楽ウィジェット他にはありませんよね。
他のアプリを連携させることで可能性が広がっていくのは面白いですね。Taskerとも連携できるので、詳しい人ならもっと面白い表示を生み出せるかもしれませんね。
開発:MYCOLORSCREEN
| アプリ名 | Zooper Widget Pro |
|---|---|
| 対応OS | Android 3.2 以上 |
| バージョン | 2.44 |
| 提供元 | MYCOLORSCREEN |
| レビュー日 | 2014/02/19 |
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。