【特集】『IFTTT』&『Pushover』第二弾!「2段式レシピ」を作ってみよう!
[PR記事]

昨年紹介した『IFTTTとPushoverでオクトバのRSSをプッシュ通知するレシピ』を作ってから暫く調べていたんですが、他にも色んなレシピを作ってみたのでご紹介します。
IFTTTはウェブサービスとウェブサービスを自動で連携してくれるとても便利なものです。
これに『Pushover』を組み合わせると、IFTTTで作ったレシピを端末に通知することが可能です。
これによって何ができるか、じっくり考えてみました。
・【特集】『IFTTT』&『Pushover』でWebサービスの更新をスマホで受け取ろう!

これは前回も書きましたが、初見の方に向けてこの記事にも書いておきます。
「IFTTT」とは「イフト」と読むもので、その仕組はAndroidの超有名な神アプリ『Tasker』に近いものがあります。
IFTTTでは「レシピ」というものを作成するのですが、これは要するに「ウェブサービスを自動連携させる仕組み」のことです。一度作成したレシピはIFTTTの自分のアカウントに保存され、以降は作成した通りの手順でウェブサービスとウェブサービスを自動的に連携してくれるようになります。
前回作成したレシピは「もしオクトバのRSSが更新されたら」「PushoverがAndroid端末に通知を届ける」というものでした。これがレシピの概要で、Taskerと同じくトリガー(発動条件)とアクション(条件を満たした時に発動する動作)にわかれています。
なおIFTTTのサービスを使うにはアカウント登録(無料)が必要です。

『Pushover』はアプリです。Android用、iPhone用どちらもあります。こちらもアカウント登録(無料)が必要で、登録後はIFTTTのアクションに設定して使います。このアプリの役割は「IFTTTなどから信号を受け取ったら端末に通知を送る」ものです。
通常の通知、高い優先度の通知が選べるので、重要な情報を確実に気づかせてくれるものです。
今回の特集ではウェブサービス(IFTTT)とアプリ(Pushover)を一緒に使うため多少手順が必要ですが、一度組んでしまえば後は全自動なので楽になるはずです。
アカウント登録後の連携方法などは前回のレビューに全て書いてあるので、そちらを参考にしてください。
この2つを組み合わせてできる簡単なレシピを1つ作ってみました。

このレシピは非常に簡単です。

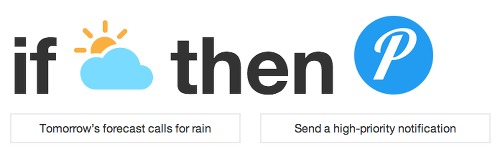
まず、「This」に「Weather」チャンネルを選んで「Tomorrow’s forecast calls for」を選択します。
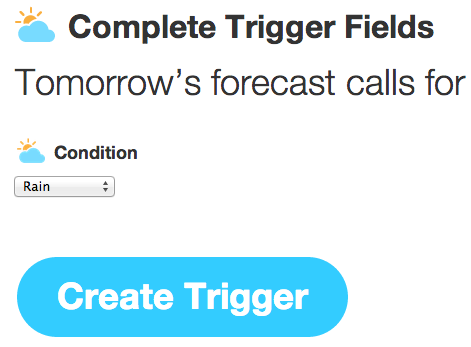
すると「Condition」と書かれたドロップダウンボックスが表示されるはずなので、確認してください。デフォルトで「Rain」が入っているはずです。別途「Snow(雪)」「Cloudy(曇り)」「Clear(晴れ)」も指定できます。
今回は雨を指定するのでそのまま「Create Trigger」をクリックしてください。

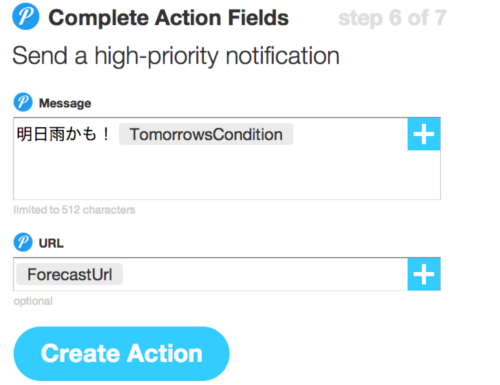
続いて「That」には「Pushover」を選びます。
通知の種類はお好きなものを選んでください。「Send a hi-priority notification」だと高優先度で通知します。
Androidの通知は優先度が高いものが上に並ぶようになっており、更に『Pushover』内の設定により高優先度通知はマナーモードやサイレントモード中でもアラートを鳴らすようにもできるためよく考えて設定してください。

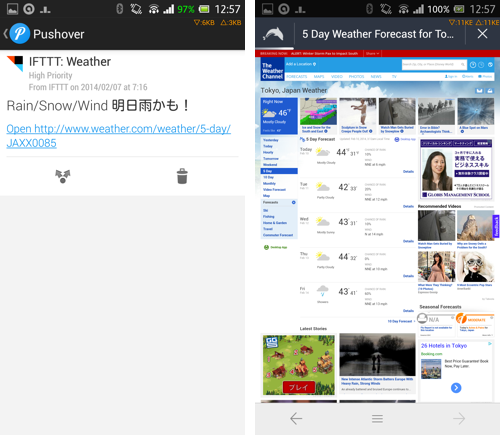
(英語ですが)おおよそのコンディションも通知することができます。
リンクをタップするとThe Weather Channelが開きます。このサービスはAndroidアプリも提供しており、日本国内の天気もサポートされています。
IFTTTのWeatherチャンネルを使うと、予報以外にも気温や花粉情報、UV指数を取得することもできます。
またPushoverで送った通知はアプリ側に保存されているため、通知領域から消した後でも確認が容易です。

要するにこういうことです。
①「もし◯◯が◯◯したら」「◯◯に対し◯◯をする」レシピを作る
②「もし①のレシピが発動したら」「Pushoverが端末に通知を送る」レシピを作る
実際に作ってみましょう。

まずはこちらのレシピ。ちょっとだけ複雑ですがくじけないで!
このレシピでは、
「もしオクトバのRSSが更新されたら」「Pocketに”Pushover”タグをつけて保存する」
とします。

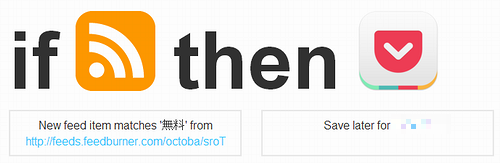
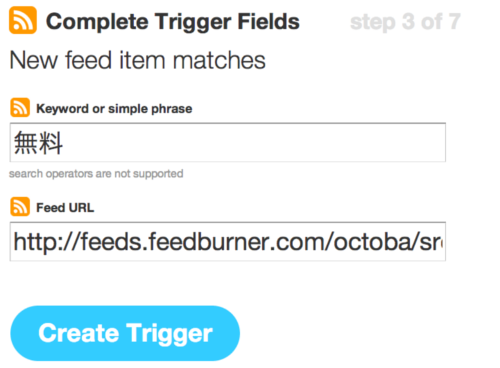
まずは「This」に「Feed」を選びます。せっかくなんで今回は「New feed item matches」でキーワードを指定してみます。
「Keyword or simple phrase」には任意のキーワードを入れます。これでこのトリガーは「もし指定したRSSのフィードに指定したキーワードが入っていたら」という条件になり、RSS全てを指定することはなくなります。
オクトバのアプリレビューは無料/有料でタイトルに差別化を行っており、無料アプリのレビューには必ず末尾に「無料」と入ります。これをキーワードとしておけば(同じく「無料」という単語を使ったニュースなども取得しますが)無料アプリレビューを効率的に眺めることが可能になるかと思います。
「Feed URL」にはオクトバのRSSを入れます。
オクトバのRSSは次のとおりです。
https://feeds.feedburner.com/octoba/sroT

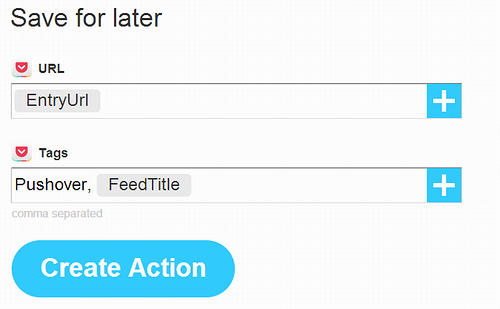
続いて「That」には「Pocket」を指定します。まだPushoverは指定しません。
「Tags」に「IFTTT, {{FeedTitle}}」と入っているかと思いますが、「IFTTT」を消して「Pushover」にします。
これで1つ目のレシピは完成。続いて2つ目のレシピを作成します。

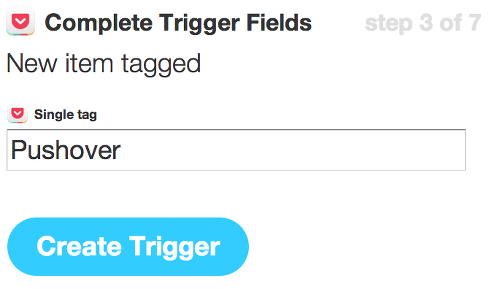
今度は「This」に「Pocket」チャンネルを選びます。トリガーが4種類ありますが、「New item tagged」を選びます。
「Single tag」に「Pushover」を入力します。
続いて「That」に「Pushover」を選んで、通知の種類を決定します。

これで2つ目のレシピも完成しました。
レシピの動作をおさらいしておくと、
①「もしオクトバのフィードが更新され、その中に「無料」というワードが入っていたら」「Pockerに”Pushover”タグをつけて保存する」
②「もしPocketに”Pushover”タグがついた記事が保存されたら」「Pushoverが端末に通知を届ける」
①のアクション(That)と②のトリガー(This)が連動するようにしているため、他の部分は自由に変更できます。例えば①のトリガー(This)を別のRSSにしてもいいし、Feedlyでも大丈夫。Posketにタグをつけて保存できる情報ならなんでもokです。それこそ複数作っても大丈夫。アクション(That)に「Posketに”Pushover”タグをつけて保存する」さえ指定しておけば②のトリガー(This)が拾ってくれます。

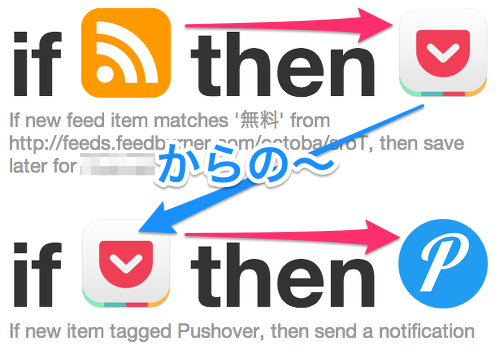
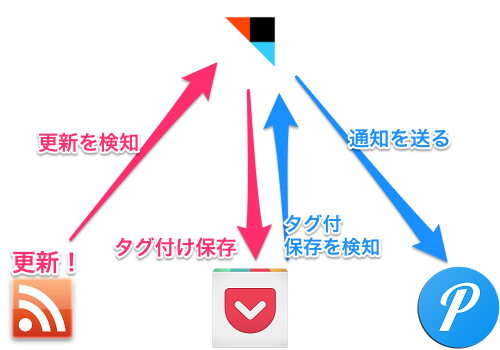
流れを図解するとこうなります。赤い方が①のレシピ、青い方が②のレシピで行う動作です。
RSSを直接Pushoverに伝えてはいないため配信が遅れる可能性もありますが、これで「記事内に「無料」を含むオクトバのフィードが更新されたら」「Pocketに”Pushover”タグをつけて保存」し、「Pocketに”Pushover”タグがついた記事が保存されたら」「Pushoverが端末に通知を送る」という動作が自動で実行されます。
手動でPocket保存する際に自分で”Pushover”タグをつけても通知してくれるはずです。またこの場合通知が来た時点で記事がPocketに保存されているので、オフラインでも読めます。
なおPocketを使ってオフラインで読む場合の設定方法については下記レビューをご確認ください。
・Pocket : 今ちょっと忙しいから…そんな時は「あとで読む」!無料Androidアプリ
最後にオマケとして、IFTTTのレシピを超簡単に手に入れる方法を書いておきます。
いくつかのレシピを載せておきます。先ほどの2段式の要領で必要なものは通知を受け取るようにするといっそう捗るものもあるかと思います。
更に嬉しいことに、IFTTTのレシピは作成者が許可さえすれば共有可能です。このため、誰かが思いついたステキなレシピをそのまま他の人が使うことができます。

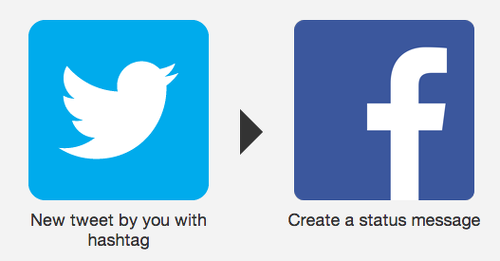
例えばこれは「もしTwitterに「#fb」というハッシュタグをつけたツイートをしたら」「Facebookにも自動投稿する」レシピです。リンクにアクセスし、画面下部の「Use Recipe」ボタンをクリックすると「My Recipes」に追加されます。

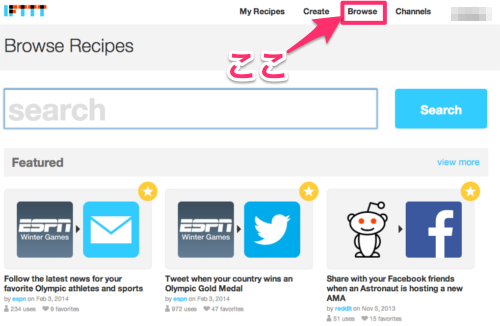
共有レシピはIFTTTの「Browse」から探すことができます。
また「IFTTT レシピ」などでウェブ検索すると日本語で解説しているブログなども数多くヒットしますので活用してみてください。
自分でレシピを作りたい場合、個人的にオススメなのがSNSです。「公開」「共有」「拡散」が醍醐味のSNSはそれ自体が別のSNSと連携させて使うことも想定されており、非常に相性が良いです。
例として、

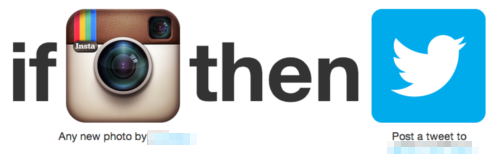
Instagramに新しい写真をアップしたら、同時にTwitterにつぶやくレシピ、

Instagramに写真をアップしたら、Flickrにも同時にアップするレシピ、

YouTubeでお気に入りビデオを見つけたらFacebookで紹介するレシピ
などなど、色々と作れます。
※ただしここで1つだけ注意点があります。
例えばTwitterは匿名SNSですのでハンドルネームを使用している場合が多いと思いますが、FacebookやGoogle+は実名でアカウントを運用している人は多いと思います。
この2つを安易に紐付けると、「ハンドルネーム=実名」が紐付いてしまい本人特定に至ることがあります。やましいことがないなら問題ありませんが、プライベートな写真などを公開することが多い場合はよく考えて使う必要があります。
それさえクリアできるならSNSはとても拡張性が高いです。今のようにSNS同士をくっつけるだけでなく例えば、

foursquareでチェックインしたら、そのことをGoogleカレンダーに記録するレシピ。
これを使うとGoogleカレンダーがライフログツールに一変することと思います。

毎日指定した時間になったら、今日の天気をBufferから拡散するレシピ。
好きなSNSを使って今日の天気を確認することができます。

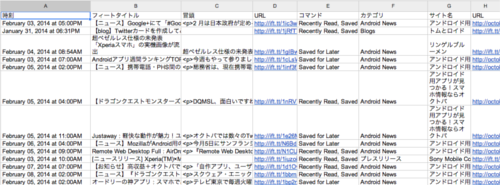
Feedlyで「save for later(あとで読む)」にチェックを付けたフィードをGoogleドライブのスプレッドシートに記録するレシピなんかも作れます。
特にこちらの場合、FeedlyはデフォルトでPocketと連動しているため本当にあとで読みたいものはPocketに送り、逆に読み終えた記事に「save for later」をつけることで「自分が集めてるRSSの中で実際に読んだ記事」のみを記録していくことができます。

ちょっと小さいですがこちらが実際に記録している僕のスプレッドシートです。数日前に運用を始めたばかりなのでまだほとんど入っていません。

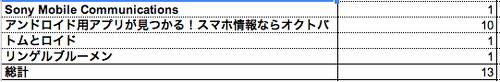
GoogleドライブのスプレッドシートはMicrosoftのExcelに非常に近いため、ピボットテーブルを作ってフィード別に記録数をカウントすることもできます。
難点は「save for later」を自分でつけなきゃいけないところw
「save for later」を「スター」に置き換えても大丈夫だと思います。
IFTTTにはiOS専用のチャンネル「iOS Contacts」、「iOS Location」、「iOS Photos」、「iOS Reminders」があります。使ったことがないのでわかりませんが、残念ながら現状AndroidでGPSを直接紐付けることはできない模様?
ただしこの場合もFoursquareやLinkedIn、またはFacebookなどのチェックインを使って断片的なロケーション履歴を拾うことはできそうですし、写真もDropboxやGoogleドライブと端末のストレージを同期させることでどうとでもなります。
更にリマインダーに関しては、IFTTTに頼らずとも「Google Now」から直接作成でき、更に時間指定によるアラームではなくロケーションを使って「この位置に来たら通知」というタイプのリマインダーを作ることもできます。
・【Androidスマホのコツ】知ってるようで意外と知らない?「Google Now」の使い方
まさしく可能性は無限大。全部英語でハードルは少々高めですが、極めれば極めるほどにライフスタイルがぐんぐん進歩していくはずです。
またPushoverはIFTTT以外にも連携できるサービスがあり、例えばIFTTTとほとんど同じことができる(チャンネルの種類が若干異なる)「Zapier」でも使えます。Fitbit、GitHub、Plex、WordPressなどとダイレクトに連携させることもできるようです。
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。







