【ホーム画面作成講座】第2回:シャッターのように開閉するホーム画面を作ろう!初代H-1王者が秘伝テクを伝授!
[PR記事]
先日オクトバで開催された、読者参加型ホーム画面コンテスト「H-1グランプリ」。
その初代王者である「フクミン1号」さんを特別講師として招いた特別企画「ホーム画面作成講座」の第2回をお送りします。
・第1回:タップで変化するホームを作ろう!初代H-1王者が秘伝テクを伝授!
「タップでシャッターのように開閉するホーム画面」を実現すべく、前回は『LauncherPro』を使った「タップを使ったホーム画面切り替え」を解説していただきました。
そして今回はいよいよ「シャッターのような開閉ギミック」のための壁紙製作と設定の方法、そしてホーム画面製作の心得を伝授していただきます。
それではフクミンさん、宜しくお願いします!
今回はパソコンを使った作業になります。実際に壁紙をつくってみましょう。
1.使用するもの
・MultiPicture Live Wallpaper
スクリーン毎に壁紙を設定できるアプリです。Google Playからダウンロードしてください。
・グラフィックソフト
パソコンでの作業に使います。レイヤー操作できるものが便利です。代表的なところだとPhotoshop(有料)、GIMP(無料)等あります。それぞれ操作方法が違うので、ここでは大まかな流れを説明します。

前回はショートカットを使用して、スクリーン移動を行いました。今回はそれに壁紙を組み合わせて、シャッターのようなアニメーション効果をつけてみましょう。
『LauncherPro』のスクリーン数は最大で7枚になります。
動きを見せたい場合は、アイコンやウィジェットを配置するスクリーンは2~3程度に抑える必要があります。
例えば5面のスクリーンを使用するなら、1面と5面を配置用に。中間の2面から4面は動きを見せるため、なにも置かないスクリーンにする必要があります。
この時、中間のスクリーンが多いほど動きを滑らかに見せることができます。
2.壁紙の作成

サンプルを用意したので、これを使って壁紙を作ってみましょう。
(サンプルのためアイコンの位置など合わないことがあるかもしれません。ご了承ください)
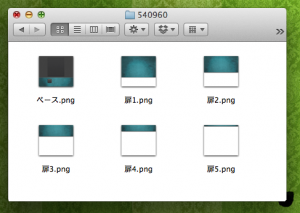
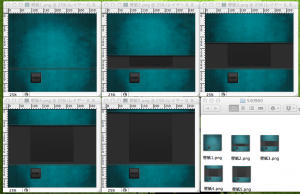
zipファイルを解凍するとベース.png、扉1~5.png、の6つのファイルが入ってます。これらを組み合わせて5枚の壁紙を作りましょう。

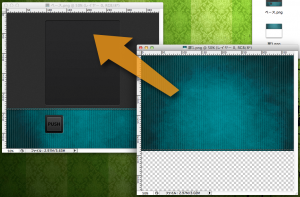
1.ベース.pngを開いたら、扉1を配置します。(上にすきまができないようにする。)

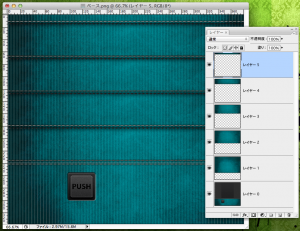
2.同じように扉2~扉5まで配置します。
3.図のようになっていればOKです。

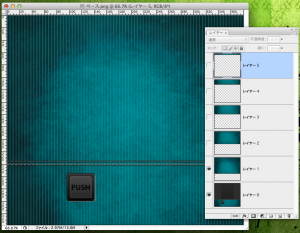
4.ベースと扉1のレイヤーのみ表示してPNG形式で保存する。(ファイル名:壁紙1.png)

5.同じようにベースと扉2~扉5までの組み合わせで保存する。(ファイル名:壁紙2.png~壁紙5.png)
これで5枚の壁紙ができました。データは端末のSDカードにコピーしましょう。
3.壁紙の設定
ここで使用するのが『MultiPicture Live Wallpaper』です。
このアプリでスクリーン毎に異なる壁紙を設定しましょう。(あらかじめLauncherProのスクリーン数を5にしておきましょう。)


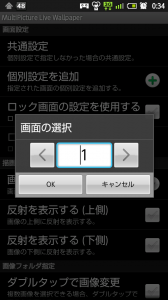
端末のmenuボタンから「壁紙」>「ライブ壁紙」>「MultiPicture Live Wallpaper」>「設定」でこの画面になります。
「個別設定を追加」>「画面の選択」で ”1”を選んで「OK」します。


同様に、2~5まで追加します。
また、「画面変更時の切替方法」>「なし」を選択しておきます。
「画面1の設定」を開きます。
「画像ソース」>「単一画像」>「アプリケーションの選択」(好きなものでOK)>さっき作った「壁紙1.png」を選択。
以下、画面2には壁紙2…というように画面5まで設定していきます。


端末の戻るボタンで戻り「壁紙に設定」を選ぶと、壁紙が変わっているのが確認できると思います。
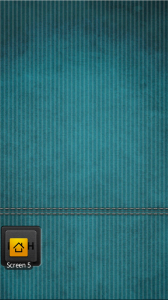
一番左のスクリーンに前回作った「screen_5.lps」、同じく一番右のスクリーンに「screen_1.lps」のショートカットを置きます。

せっかくなので、ショートカットのアイコンを透明アイコンに変えてみましょう。
画面長押しからショートカットを配置する際に、『LauncherPro』のアイコンをタッチしてアイコンを変更します。
(透明アイコンはコチラから)
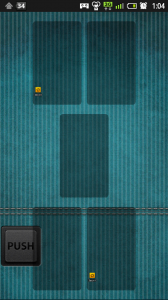
壁紙のボタン付近に配置して完成です。
ショートカットを押すと、画面の2/3が上に上がったり下がったりするように見えると思います。
かなりおおざっぱな説明になってしまいましたが、仕組みがわかっていただけたでしょうか?
この講座の作り方はほんの一例です。人によって作り方は様々なのでいろいろ試してみましょう。
4.ホーム作成のこだわり
私がホーム画面を作る際に心がけていることがいくつかあります。あくまでも個人の考えですが、何かの参考になれば幸いです。
○テーマを決める
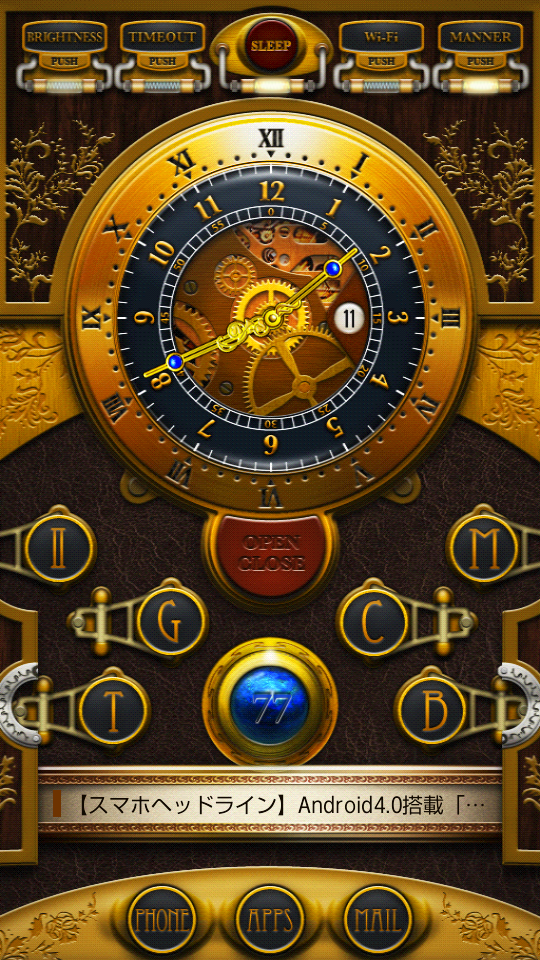
例えば今回のホーム画面のテーマは「スチームパンク」でした。金属・木目・革などの素材感や雰囲気を出せるように気をつけました。具体的にテーマを決めることで全体の統一感がでますし、途中で悩むことも少なくなります。
○アイコンやウィジェットを置きすぎない
スペースが空いていると何か置きたくなるものです。でも見た目が煩雑になるだけでなく、端末の動作に影響がでる場合もあります。どんなに素敵なホーム画面でも使いづらければ意味がありません。
○色のバランスを考える
色を使いすぎると画面が見づらくなってしまいます。色は3系統に抑え、ちょっとしたポイントにもう1色追加するようにすると全体のバランスがとりやすいです。今回だと金・茶・黒を基本として、ポイントに青を使っています。ポイントの色を変えるだけでも雰囲気が変わります。
○自分が楽しく使えるホーム画面を作る
これが一番大切です。ホーム画面を作るというのは趣味以外のなにものでもありません。制作段階から楽しみましょう。できたホーム画面を見て一人でニヤニヤするのもいいでしょうし、他人に見せて自慢するのもいいでしょう。でもドン引きされないように気をつけて。
5.最後に

これでホーム画面作成講座は終了です。
これからもたくさんのアプリが出てくるでしょう。それに伴いホーム画面の作り方も多様化してくると思います。
この講座でホーム画面作成に興味をもっていただけたら嬉しく思います。
最後までお読みいただきありがとうございました。
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。





