【特集】超簡単にスマホサイトが作れるサービス「DINO」を使って実際にサイトを作ってみた
[PR記事]

株式会社リボルバーは5月8日に「3分でスマホサイトが作れる」サービス「DINO」のベータ版を公開しました。無料で利用できます。
これを使ってみました。

株式会社リボルバーは、誰でも簡単にSNSが作れるサービス「Revolver」を運営しています。
・ANNA's HEART – Revolver Community
こちらの土屋アンナさん主催のコミュニティを覗いてみたのですが、なかなかスタイリッシュで楽しそう。
「Revolver」は主催者と参加者が双方向で楽しめるコミュニティを構築するもので、ファンクラブなどに適しています。
そして、これと同じスタイルを使って簡単にブログ(個人サイト)を作れるサービス、それが「DINO」です。
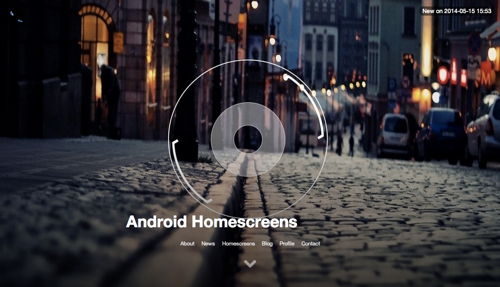
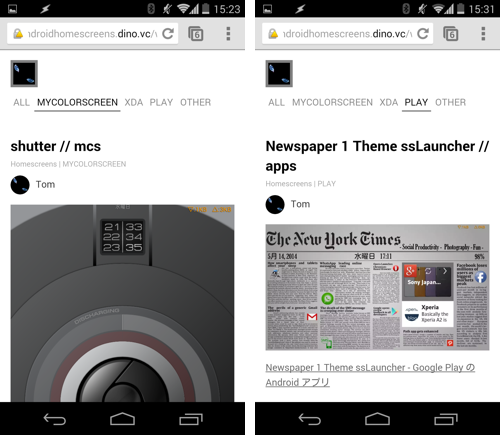
こちらが「DINO」で作ったウェブサイトです。PCでもスマホでもアクセスできます。
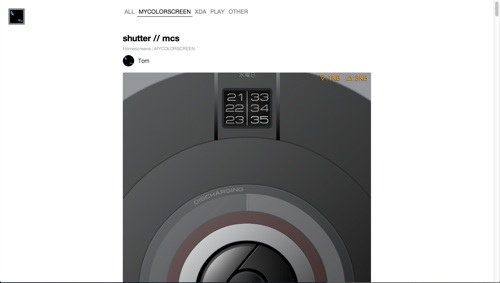
「DINO」で作ったサイトは、解像度がさまざまなスマートフォン・タブレット・PCモニタなどの画面に自動で最適なビューを表示してくれる「レスポンジブウェブデザイン」が採用されています。

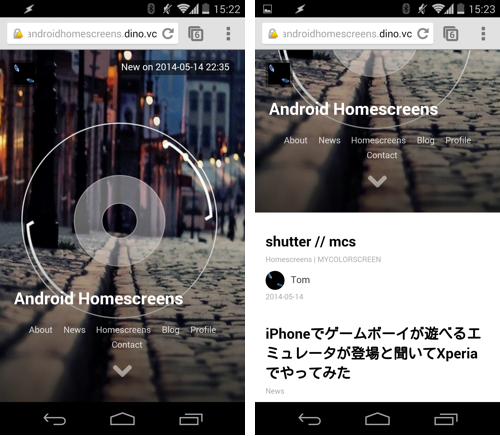
トップに表示されたカバー画像を上にスライドするとニュースフィードが出てきます。これは更新履歴が時系列順に並んだもので、上にあるものほど新しいポストになります。

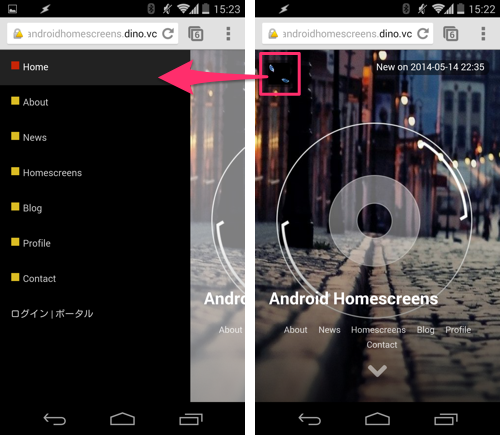
左上のアイコンを押すとメニューが開きます。ここから各ページにアクセスできます。カバー画像上に表示された項目をクリックしてもアクセスできます。
カバー画像、アイコン画像は好きなものを指定できます。

メニューの下位にサブメニューを設けることもできるので、ポストを種類別に纏められます。
またポストに貼り付けている画像は全てオリジナルサイズ(TomのXperia Zのスクリーンショット、1920x1080px)のため原寸大ではパソコンモニタからもはみ出すほどデカイものになりますが、最適なサイズにしてくれています。長文もきちんと画面端で折り返してくれますね。

パソコンモニタのような大きな画面で見る時は、画像のサイズは自動的に横幅640pxでセンタリング(中央揃え)されて表示されるようです。
より詳しい情報はこちらから確認できます。
というわけで数日間使ってみた感想としては、スマホで見られるブログを作りたいと考えている方にピッタリという印象です。
HTML/CSSといったものが「全く出来ない」方でもスマホの画面に最適化されたウェブサイトを持つことができ、また画像をアップロードするだけで自動的にいい感じに整えてくれる気の利かせ方がなかなかステキです。
無料のブログサービスと比べても「簡単さ」と「UIの美しさ」は結構際立っていると感じました。

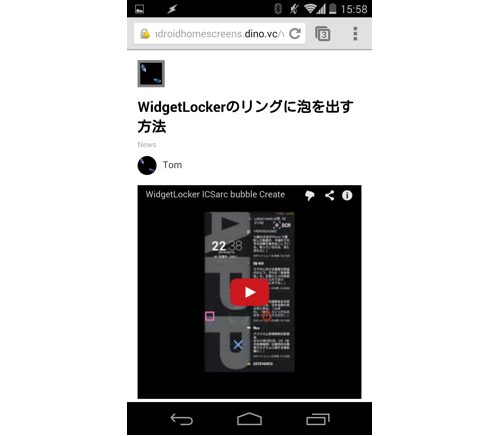
動画も埋め込み可。

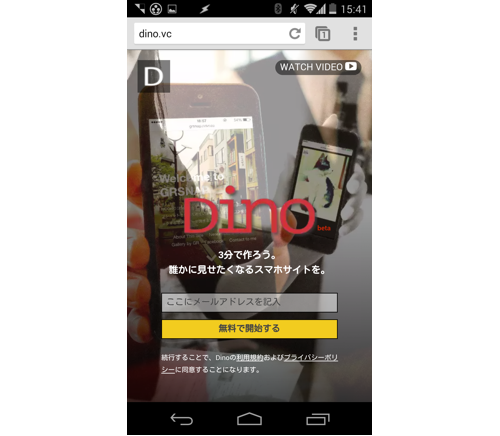
DINOを使うには、まずこちら(https://dino.vc)にアクセスします。PCでもスマホでもok!
するとメールアドレスの登録が求められます。サイト管理者への通知などを受け取るためにもメアドは必要なので、登録します。
ちなみにこのページもDINOを使って作られており、上に向かってスライドできます。

アドレスを登録するとすぐにDINOからメールが届きます。
赤で表示された「ここをクリックしてスタート」部分を押してブラウザを起動します。

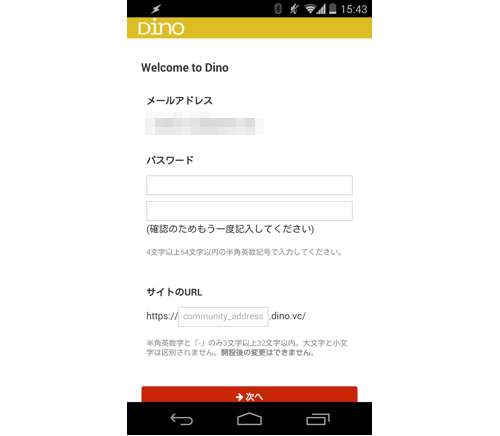
サービスログイン用のパスワードと、これから作る自分のウェブサイトのURLを決めます。
ちなみに無料版では「https://(ここを自由に決められる).dino.vc」となりますが、有料プランを契約すると独自ドメインを使えるようになるみたいです。

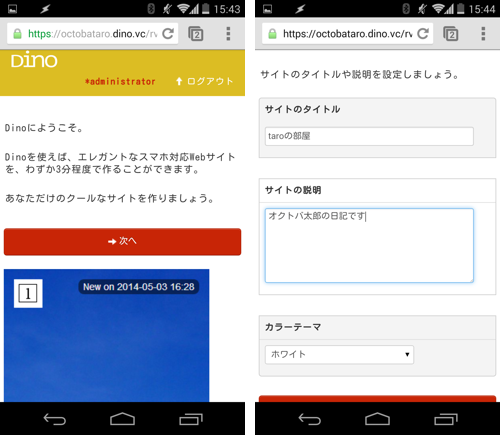
登録が完了したらいよいよウェブサイトを作っていきます。
まずはサイトのタイトルと簡単な説明を決めます。「カラーテーマ」は白地、黒地の2種類が選べます。

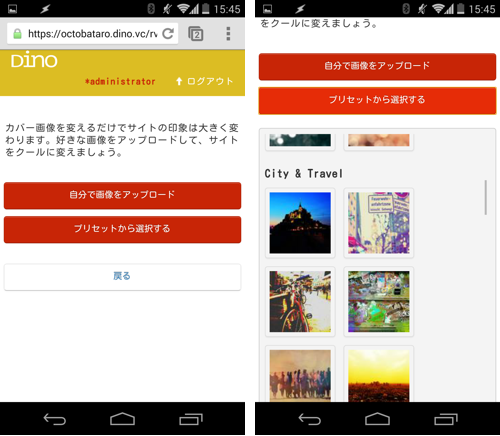
続いて「カバー画像」を決めます。自分が持っている画像をアップロードしてもいいですし、予め用意されたプリセットから選ぶこともできます。

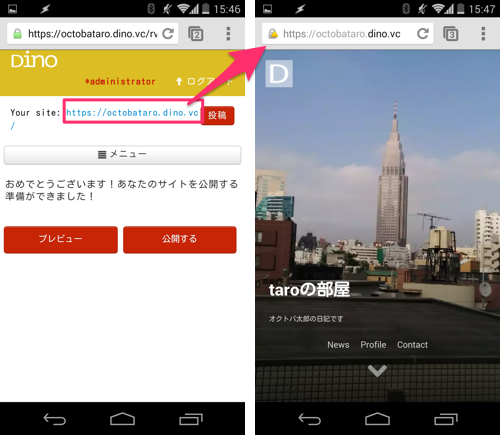
「公開する」ボタンを押すとウェブサイトが公開されます。公開せずにいると「下書き」状態で待機します。コンテンツなどを全部作ってから公開したい場合は下書きにしておくと良いかと思います。
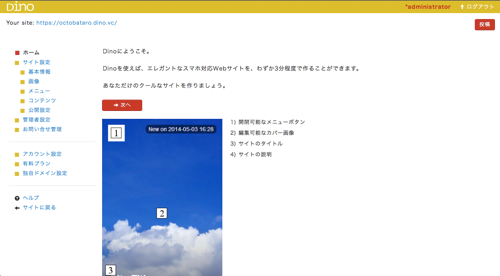
また、ここまでの作業を完了させると自分のウェブサイトのURLが出現します。クリックしてレイアウトを確認してみましょう。

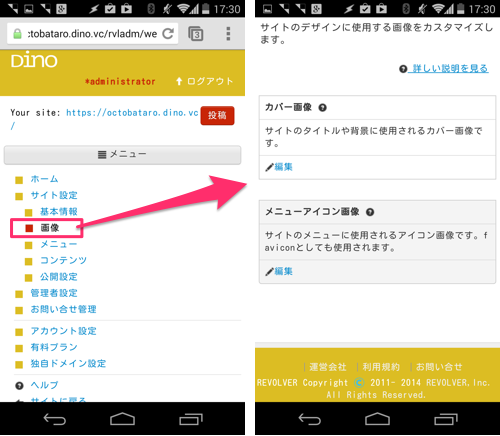
「メニュー」と書かれた横長のバーを押すと編集メニューが展開されます。
「画像」から、カバー画像とアイコン画像を変更できます。カバー画像は1280x1280px、アイコン画像は200x200pxが推奨されるサイズです。
なお「アイコン画像」に指定した画像はファビコン(ウェブサイトのシンボルマーク、Chromeなどブラウザのタブ部分に表示される画像)としても使われます。

ちなみにサイトの運用はパソコンからもできます。
作ったばかりだとやること(コンテンツやメニューの追加)が多いためパソコンで一気に仕上げ、その後外出先などで撮った写真とかをチョコチョコスマホから追加していくといった使い方もできますよ。

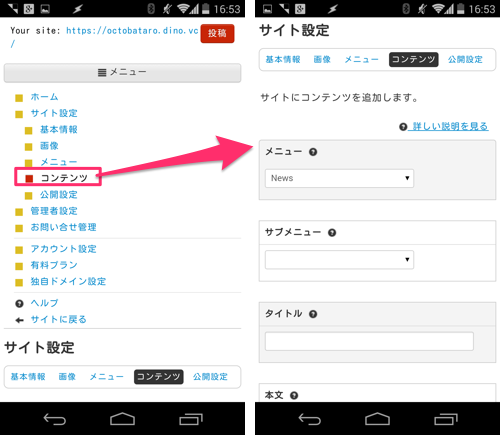
ここから実際にコンテンツを作っていきます。
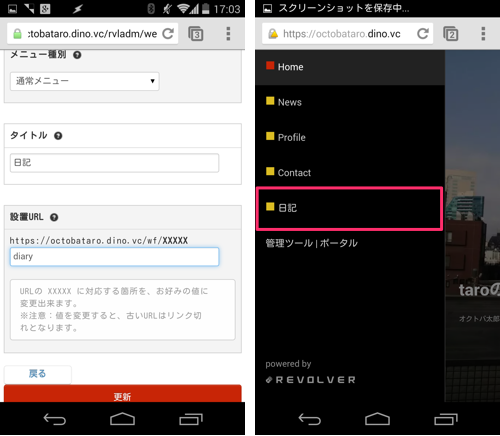
まずはメニュー項目を増やします。「+メニューを追加」から行います。
メニューの種別はいくつかありますので、追加したいものを選んでください。

ここで作ったメニューがサイトのメニュー一覧に表示されます。またカバー画像の上にも表示されます。

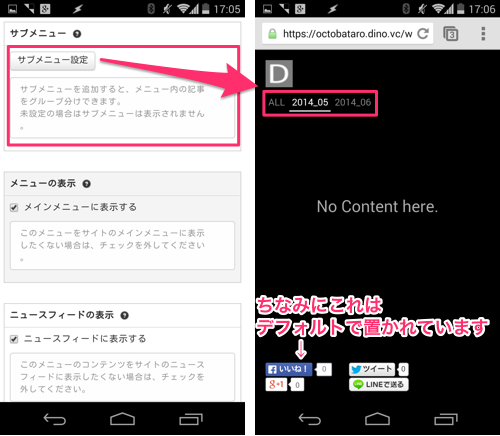
メニューの中に「サブメニュー」を設けると、メニューを選んだ時、上の方にサブメニューが表示されます。ポストしたものを種類別にソートしたい時に使えます。
また余談ですがDINOで作ったサイトには各種SNSへのシェアボタンがデフォルトでくっついています。これを自分で入れようとすると大変なんですよね……。

メニューができたらいよいよコンテンツ(ポストする内容)を作っていきます!
どの「メニュー」内に表示するか、どの「サブメニュー」内に表示するかもここで決めます。
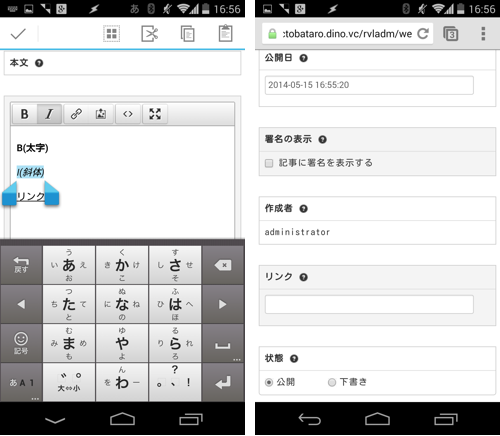
あとはタイトルと本文を入れるだけ。

エディタも非常にシンプルで、太字、斜体、URL挿入(リンク)、画像追加のコマンドしかありません。
これを使う方法は2種類あり、
- ボタンを押してから文字を入力し、入力が済んだらボタンを再度押す
- 先に文字を入力し、その後必要な箇所を範囲選択してからボタンを押す
どちらでも大丈夫です。ボタンが押されている間は常にその装飾が適用されることだけ注意してください。
更に右側の2個のボタンは「ソースコード」と「全画面化」です。
後者はいわずもがな、押すと本文入力欄が全画面に拡大されます。
「ソースコード」を押すと、HTMLなどを使って装飾を自分で施すことができます。例えばYouTubeの動画を埋め込みたい時はこのエリアに埋め込みコードをコピペします。
わずかな手間で自分のウェブサイトを開設でき、管理も簡単でスマホからも編集可能、更に作ったページは自動でビューを調整してくれるなど、至れり尽くせりのDINO。
ブログ入門ツールとしても優秀ですし、中級者以上の利用にもある程度耐えられるかと思います。
ブログ書きたいけど難しくてわからないとか面倒とか思ってた方、これならどうでしょう?
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。





