新しいデザインガイドライン「Material Design」から見るAndroidの新バージョン「L」の姿
[PR記事]

Google I/O 2014で発表された「Android L」は「Material Design」と呼ばれるデザインで作られています。このマテリアルデザインとはどういったものなのか、Googleは開発者向けのページで解説しています。
このページには多くのサンプルもあるので、単純にAndroid Lがどういった見た目や動きになるのか、開発者でなくてもそれを知ることができます。
まず、Material Designのページより見ることができるAndroid Lのスクリーンショットを見て行きましょう。これだけでもAndroid Lがどういったものになるのか掴めると思います。
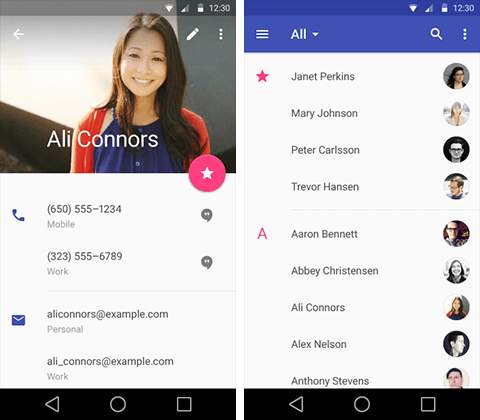
コンタクト

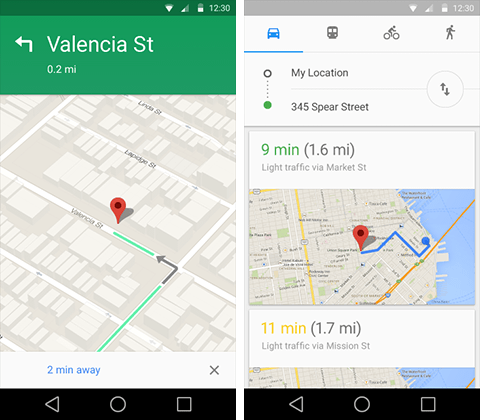
アプリや状態によってステータスバーの色が変化
マップ・ナビ

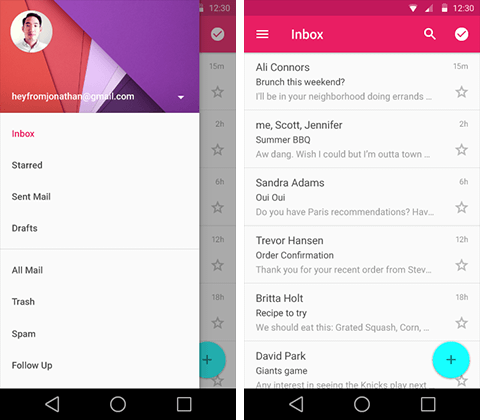
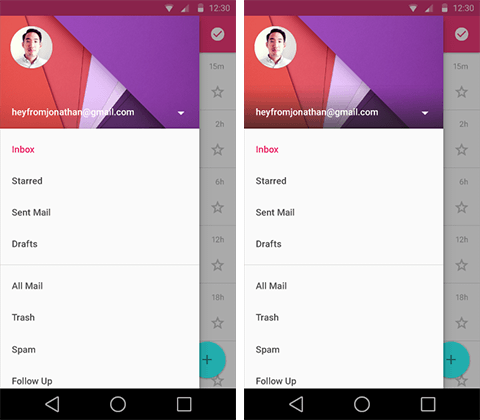
Gmail

右下の+ボタンが印象的です。
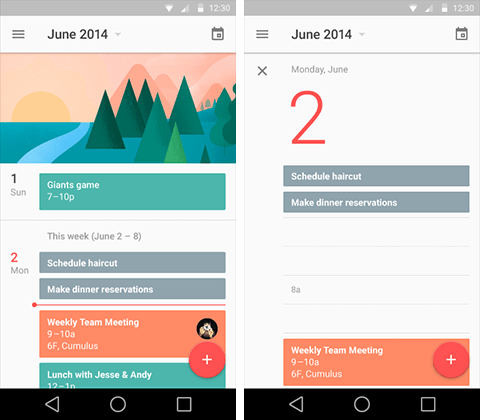
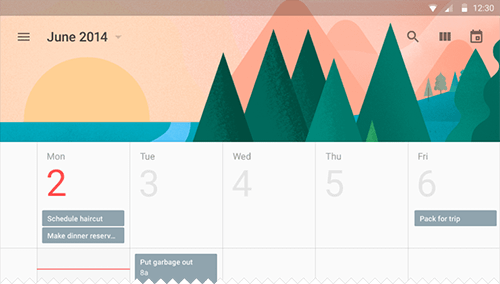
カレンダー

ずいぶんカラフルになりました。

アクションバー部分にも背景画像が適用されており、広く見えます。
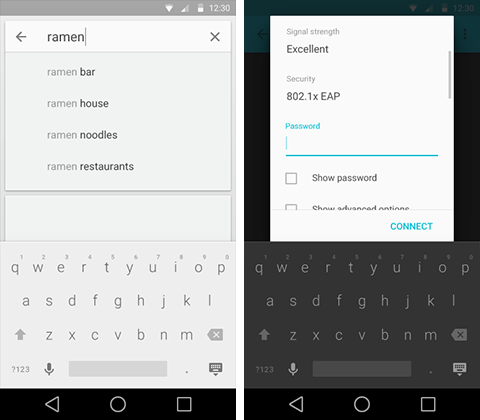
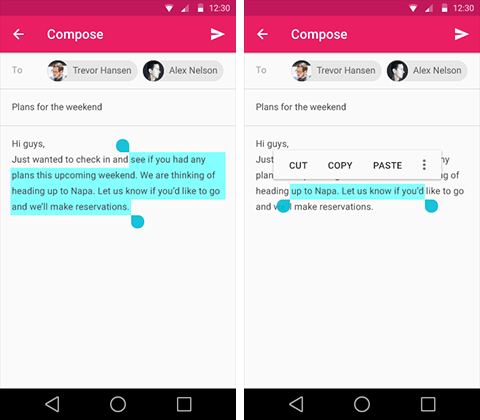
テキスト入力

キーボードもフラットに。
テキスト選択

選択して出てくるポップアップメニューにさらにメニューボタンが表示されていますね。
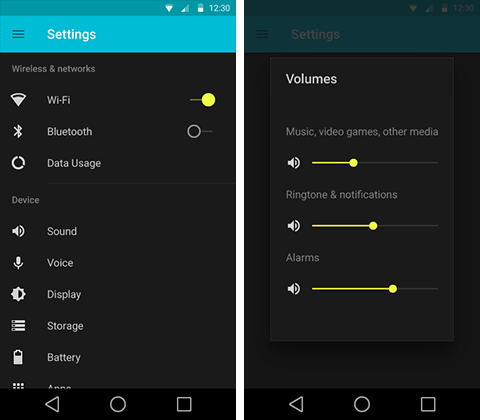
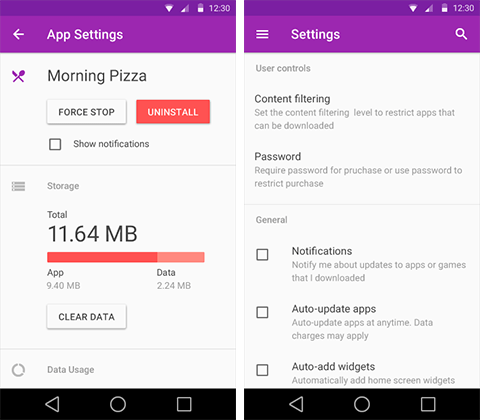
設定関連


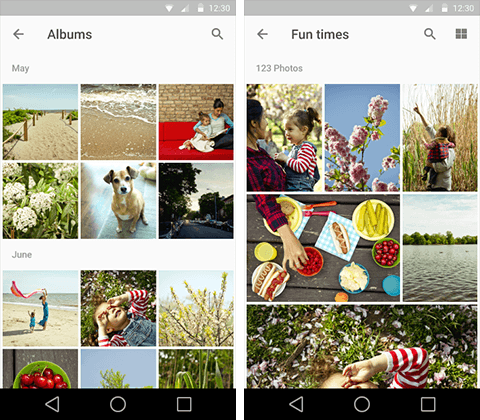
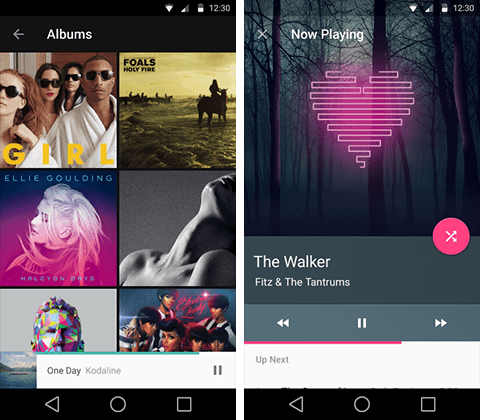
アルバム

音楽プレイヤー

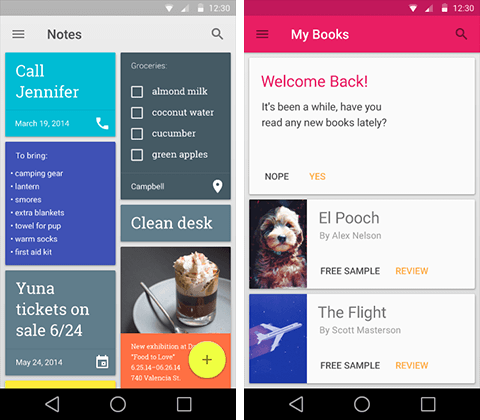
カードスタイル

1つ気をつけて欲しいのは、これらはあくまでマテリアルデザインの説明だったり例として掲載されたものです。これがそのまま次のGmailアプリのデザインになるかといえば、それはわかりません。
次はマテリアルデザインの、より細かい内容を見ていきます。
マテリアルデザインはフラットデザインですが、そこに影をつけたり、操作に反応するアニメーションを付けることでリアリティを出しています。
これまでも簡単なアニメーションはありましたが、より現実味を持たせるために細かいところまでこだわっています。
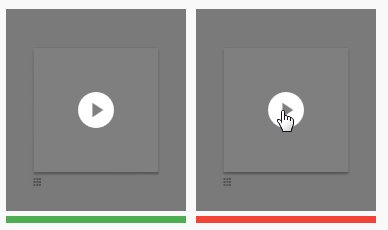
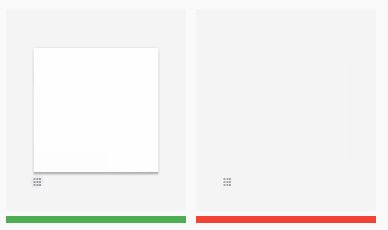
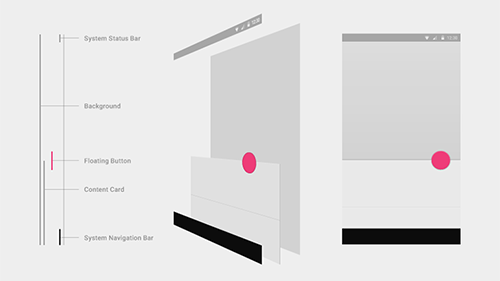
次の画像はその例の1つで、左はいい例、右は悪い例です。

左:いい例 右:悪い例
悪い例では画面の中央から次の画面が出てきています。
いい例ではタッチしたポイントから飛び出すように次の画面が表示されます。この方が、動きに連続性があるのでユーザーにとってわかりやすいですね。
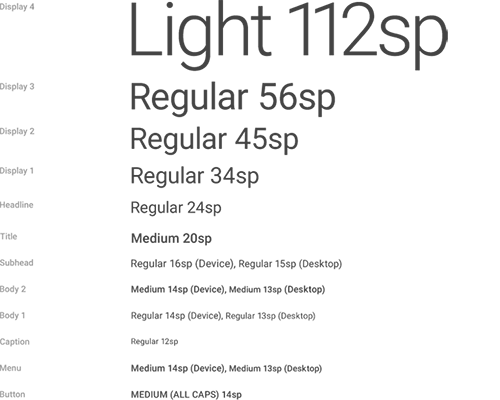
Android 4.0(Ice Cream Sandwich)の頃から標準フォントとしてRobotoが使われてきました。この最新版がダウンロードできるようになっています。
・Typography – Style – Google design guidelines
また、アプリ内でのテキストの使用について、その大きさや色、行間などが細かく決められています。


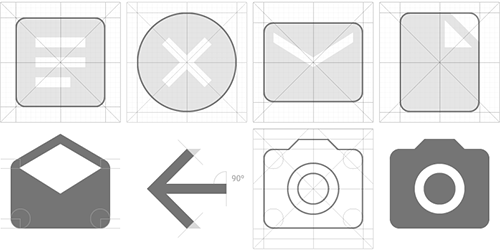
アイコンについては、以前からガイドラインのようなものはありました。マテリアルデザインでも、どういったものにすべきかが書かれています。
画像の使い方についても1つ1つ例を出しながら解説しています。
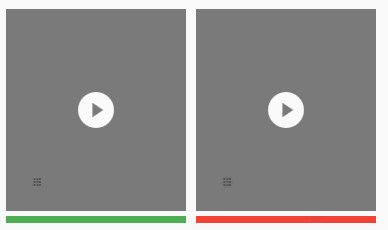
この下の画像、どこが違うかわかりますか?

左:いい例 右:悪い例
画像の上にかかっているシャドウが、右側のほうが濃くなっています。これでは重すぎるとのことです。

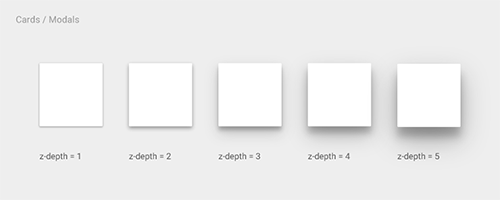
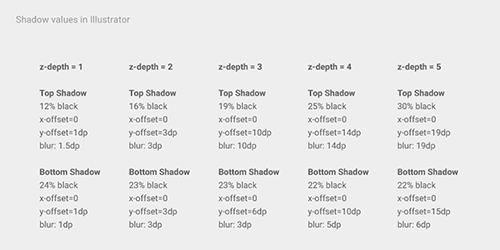
マテリアルデザインはフラットですが、そのレイアウトは階層を意識する必要があります。


その階層ごとにどういったシャドウをかけるのか、数値で示されています。
なるほど、こうしてみるとだんだん浮きあがっているように見えますね。
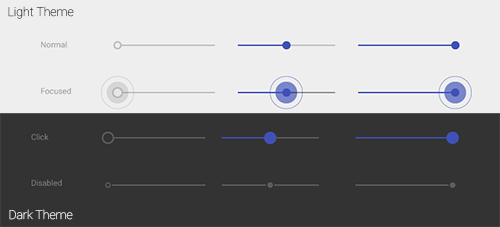
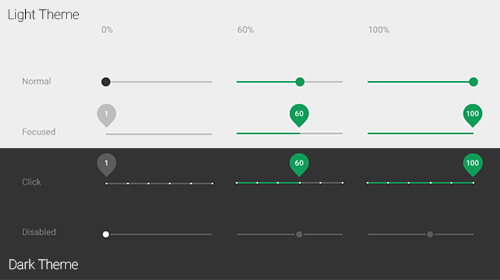
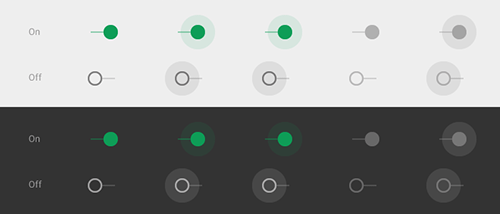
スライダー


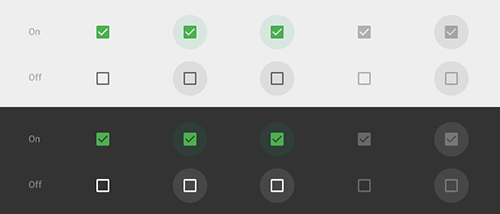
チェックボックス

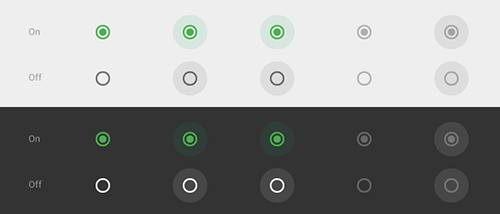
ラジオボタン

スイッチ


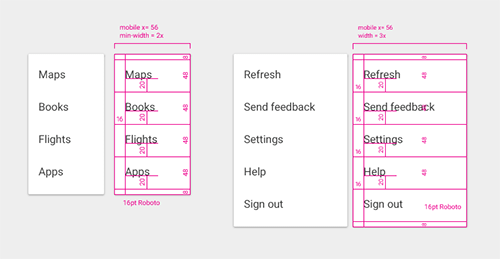
ここまで載せてきたもの以外でも、メニュー項目の幅や高さなども細かく数値で定められています。
こういった明確なデザインの指標を示すことで、それに従うだけで統一された美しいデザインができあがります。AppleのiOSのアプリでは昔からこういったガイドラインをまとめており、それが「iOSアプリはUIがいい」と言われる要因の1つになっています。今後はAndroidでもオシャレなアプリが増えてくるのではないでしょうか。
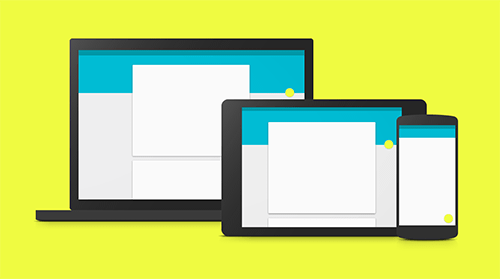
このマテリアルデザインはスマートフォンだけでなく、タブレットやウェブ、そしてAndroid AutoやAndroid Wearといった様々な機器で使われます。こういったサイズがバラバラなものでも、統一したデザインを持つことでより見やすく、よりわかりやすくなります。
今回のGoogle I/OでGoogleは、Androidが単なるスマートフォン向けのOSではなく、あらゆる機器に対応するプラットフォームとすることを示しました。マテリアルデザインは、そのすべてを統括するためのデザインなのでしょう。
・Introduction – Material Design – Google design guidelines
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。