Chrome上でレゴを組み立てよう!Googleの「Build with Chrome」で遊んでみた!
[PR記事]

Googleが昨年1月に公開した「Build with Chrome」というサービス。Chrome上でレゴを組み立てて遊ぶことができ、その手軽さと面白さから一時期巷で話題になっていました。
この記事ではそんな「Build with Chrome」サービスでレゴの組み立てに挑戦!夢中でブロックを組み立てていると、何だか少年の頃に戻ったような気がしますよ。
まずはBuild with Chromeにアクセスしましょう。
Build with Chrome – https://www.buildwithchrome.com/

こちらがトップページです。「作品をつくる」ボタンをタップすることで、レゴの組み立てを始めることができます。
作品を自分で作る以外にも、他のユーザーが作った作品を見たり、「Build Academy」コンテンツで作りながら操作を覚えていくことが可能です。

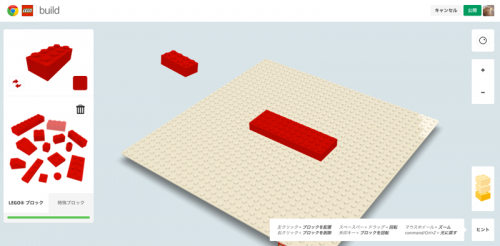
制作画面に移りました。思っていたよりも本格的ですよ…!
レゴはマウスの動きに合わせてついてきます。基礎板の上でクリックをすれば設置が可能なので、どんどんレゴを置いてみましょう!

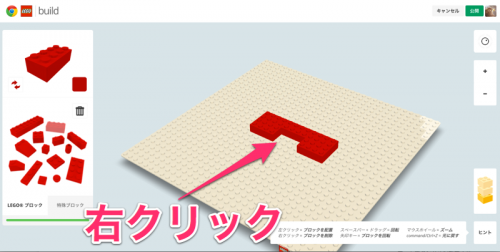
置いたブロックを消したいときは、そのブロックを右クリックします。
スペースキーを押しながらドラッグすれば視点の回転、マウスホイールを動かせば拡大/縮小ができますので、より正確に、そして精巧にレゴを作り上げていくことが可能です。

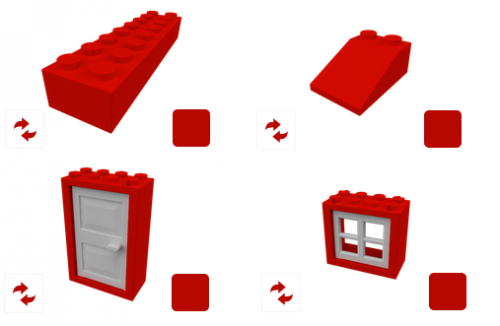
レゴといえばブロックの種類の豊富さが魅力ですよね。この「Build with Chrome」でも使えるブロックの種類が豊富。普通のブロックに加えて、扉や窓などの特殊ブロックも用意されていました!家を作ったりするのに良さそうです。

もちろんブロックの色を変えることだってできます。現実世界のレゴと同様、枠にとらわれず様々なジャンルの作品を作ることができるのではないでしょうか?

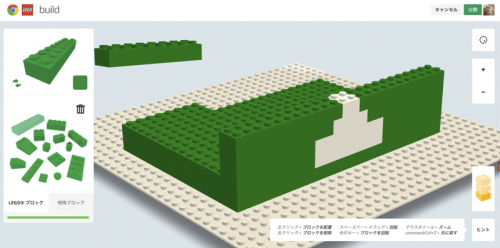
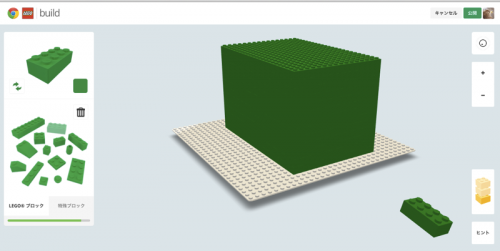
それではどんどん組み立ててみますよ。3Dで奥行きがありますので、視点を移動させて常に確認しないと、このように隙間ができてしまいがち。
スムーズに組み立てていくにはある程度慣れが必要かもしれません。

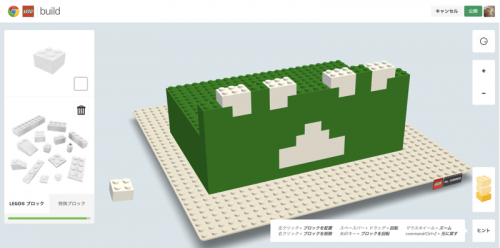
私も時折ブロックとブロックの間に隙間を作ってしまいますが、修正しつつ確実に組み立てていきます。ちょっとずつではありますが形になってきました!

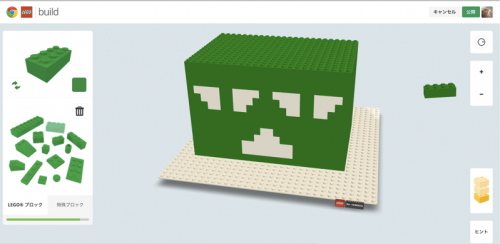
完成まで後もうちょっとです。目の形をどう作れば良いのか苦戦中…。

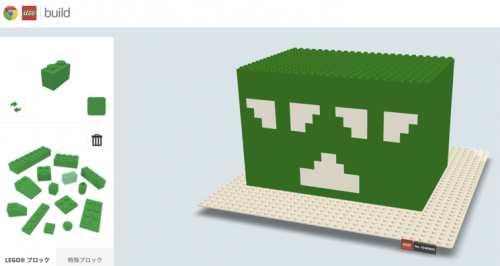
じゃじゃん!レゴ製オクトバくんが完成しました!パチパチ。
せっかく色々な種類のブロックが用意されているのに、使ったブロックは僅か4種類、そして2色。少しもったいないような気もしますが、無事に完成したので良いんです!

360°サボらずしっかり立方体に作り上げましたよ。目と口の形を作るのに苦戦しましたが、それよりも立方体に積み上げていくことに時間を要したかもしれません。

Google+のアカウントでログインすれば、完成した作品を「Build with Chrome」上に公開することが可能です。
公開する際にその作品のカテゴリを2D / キャラクター / ランダム / 建物 / 乗り物から選ぶのですが、オクトバくんなのでキャラクターにしました。

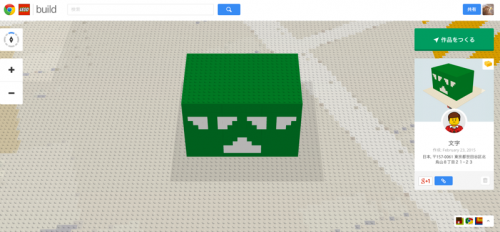
こちらが公開したレゴ製オクトバくん。公開する際に共有URLが発行されますので、友だちにも簡単に教えることができます。ちなみにこのレゴ製オクトバくんの共有URLはこちら(https://www.buildwithchrome.com/build/QoBfNUAQA)です。
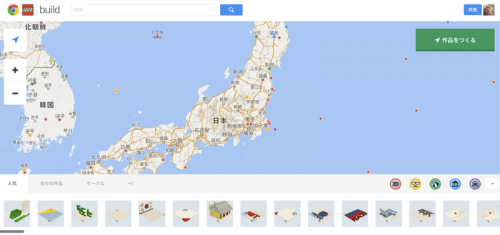
また、作品は「Build with Chrome」内の地図上に公開されるのですが、その際に位置情報を設定することになります。例えば自宅の位置情報を設定すれば、地図上の自宅の住所に完成した作品を公開することができる訳です。
何を間違えたのか、このオクトバくんは東京都世田谷区北鳥町に公開してしまいました…。

自分で作るのはもちろん楽しいですが、他のユーザーが作ったのを見るのも楽しいですよ。トップページから「新しい作品の世界へ」ボタンをクリックすれば地図の画面へ!

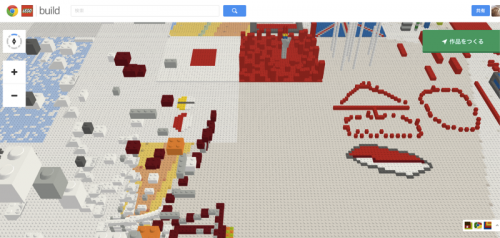
東京駅周辺の地図を拡大してみると、突然レゴブロックがドドドドー!っと空から降ってきました…。

何ごとだ?と慌てふためいていましたが、降ってきたブロックがキレイに積み重なり、あっという間に他のユーザーが作った作品が姿を現しました。ただ単に作品を並べるだけではなく見せ方にもこだわりがあって思わず脱帽です。

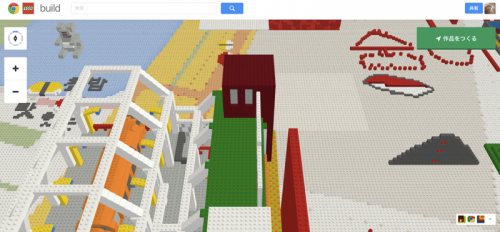
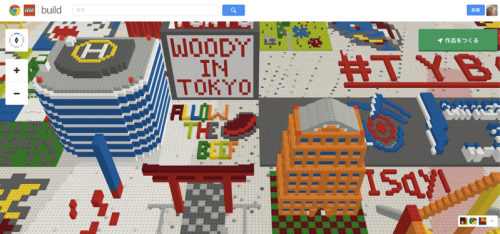
その他にもクオリティの高いレゴ作品が地図上にはズラリ。
日本の方のみならず外国の方の作品も数多くあり、日本へのメッセージなどがブロックで綴られていたりして微笑ましい気分になります。
それにしてもどの作品もクオリティが高くて驚きますよ。時間をじっくりかけて、今度は建物でも制作してみたいです!
レゴブロックで少年時代は良く遊んでいたという方、多いのではないでしょうか?
この「Build with Chrome」はブラウザ上でレゴを組み立てるサービスですが、面白さは実際にレゴを触って遊ぶのに匹敵するほど。片付ける手間がないのはありがたいです(笑)。
お子さんに遊ばせるのも良し、大人の方が童心に戻って遊ぶのも良し。ぜひ皆さんもチェックしてみてください!
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。





