【ホーム画面カスタマイズ講座】 ミクさん画像を画面いっぱいに敷き詰めて、俺得な癒しのホーム画面に!
[PR記事]
ホーム画面カスタマイズ講座、第4回です。今回は私の好きな初音ミクさんの画像をスマホ画面いっぱいに敷き詰めて、画面を見るたびに幸せになれるホーム画面です。
人前で使用するには躊躇してしまうかもしれませんが、スマホはパーソナルなものですから、自分が幸せになれるものにしたほうがいいでしょう。それでいいんです!

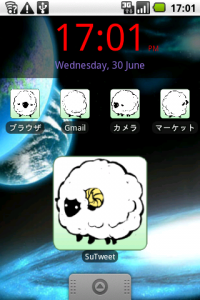
今回も最初に完成画面をご覧ください。
大好きなミクさん画像がいっぱいです。幸せです。
今回使用しているアプリはホームアプリを含めて3つだけです。ホームアプリは『Holo Launcher』を使用していますが、他のアプリでも構いません。できれば「ウィジェットの大きさを変えられる」「ウィジェットを重ねておくことができる」ものが望ましいですね。
そのほか、今回使用しているアプリは以下の2つです。
| Desktop Visualizer |


今回メインで使用しているアプリです。タップすると他のアプリを起動したりできるウィジェットで、様々なサイズがあります。
『Desktop Visualizer』の詳しいレビューはこちら。
・Desktop VisualizeR : ホーム画面カスタマイズの必須アプリ!サイズも画像も自由なアイコンに!無料Androidアプリ
| WeatherNow |


画面右上の天気表示です。スキンを自分で作成することもできます。
『WeatherNow』の詳しいレビューはこちら。
・WeatherNow : スマホで天気をチェックするならコレ!豊富なウィジェットも見逃せない!無料Androidアプリ


それでは、実際にこのホーム画面の作成方法に入りましょう。
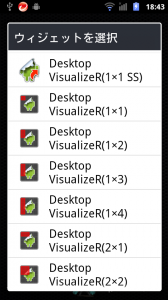
まずはウィジェットの選択から『Desktop VisualizeR』を選んで、画面上に配置していきます。この段階で、どういったレイアウトにしたいか考えながら置いていきましょう。
ウィジェットのサイズは豊富にあるので、パズルのように組み立てるのも面白いです。

配置したウィジェットをタップすると設定画面になります。
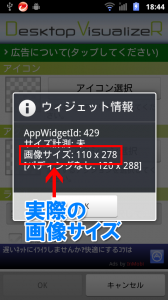
ここで「メニュー」→「その他」→「ウィジェット情報」と辿るとウィジェットのサイズが表示されます。(設定画面の一番下にも書かれています。)
これが実際の画像サイズになるので、これに合わせて好きな画像を切り出したりしてアイコンを作成します。このサイズは端末やホームアプリの状態によって微妙に変化するので、先にそれらの設定をきっちり行なっておく必要があります。
画像の切り出しは、私の場合はPCでやっていますが、『DVRImageCrop』や『Resize Lite』といった画像加工アプリでもできます。ただ、ピクセル単位の調整は、やはりPCの方が簡単です。


画像が用意できれば、あとはそれを『Desktop VisualizeR』で設定していきます。
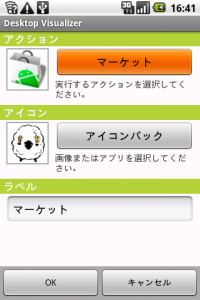
アイコン画像と、それに対応する起動アプリを選択します。
私は画像にアプリ名も書き込んでしまったので「ラベル」欄は空白にしています。画像だけのときは、このラベルを設定しておいたほうが、何のアプリのショートカットかわかっていいでしょう。

この調子で、全ての画像を設定したのがこの画像です。
これで完成でもいいのですが、もう一工夫してみましょう。
最上段の画像の上に天気ウィジェットの『WeatherNow』を重ねて配置します。


まずはホームアプリの機能を使って、『Desktop VisualizeR』で配置した画像を縮小します。
そしてその空いた場所に『WeatherNow』のウィジェットを置きます。

この状態から、さきほど縮小した『Desktop VisualizeR』のウィジェットを元の大きさに直します。
するとウィジェット同士が重なって、『Desktop VisualizeR』の画像の上に『WeatherNow』のウィジェットが表示されます。
このウィジェットの「サイズ変更」「重ねる」という機能は、ホームアプリによってできるものできないものがあります。
また、『WeatherNow』のウィジェットが『Desktop VisualizeR』の下に配置されてしまって隠れてしまうことがあるかもしれません。その時は、『WeatherNow』と『Desktop VisualizeR』をホーム画面上に置く順番を逆にしてみましょう。ホームアプリによっても違いますが、この順番を弄ることで重なり順を変えることができます。
これで、最初のようなホーム画面ができたと思います。実際は『Desktop VisualizeR』をたくさん置いているだけなので、比較的簡単にできると思います。
また、各アプリを起動するボタンが大きいこともあって、操作性という点でも優れたホーム画面になっています。ミクさんの画像でなくても、好きな風景写真だったり、今までの思い出の写真を配置してみてもいいでしょう。
レイアウトパターンとしては、『million moments』の画面とも似ているので、参考にしてみてもいいと思います。
今回のミクさん画像は、ピアプロより以下の方々の画像を使わせていただきました。この場を借りて御礼申し上げます。
「*」nexusさん
「ぽかぽか」rumiaさん
「ミクさん」原之さん
「また出会えたら」@ごまさん
「もー!責任とって?(物理)」riaiさん
「ボブミク」小谷野ひさほさん
「はなみく」辰巳さん
「Pi」CHAN×COさん
- ※お手持ちの端末や環境によりアプリが利用できない場合があります。
- ※ご紹介したアプリの内容はレビュー時のバージョンのものです。
- ※記事および画像の無断転用を禁じます。